چرا تصاویر سایت من در نتایج جستجوی تصاویر گوگل نمایش داده نمی شود؟ – چرا رتبه تصاویر من اینقدر پایین است ؟ – چرا ایندکس شدن تصاویر سایت من در گوگل زمان بسیار زیادی می برد ؟
حتما برای شما نیز سوالاتی مانند سوالات فوق پیش آمده است. در این مقاله سعی داریم تا پاسخ دقیقی برای چنین سوالاتی ارایه نماییم و نحوه بهینه سازی صحیح تصاویر یک سایت را برای جستجو در گوگل شرح دهیم. برای ساده سازی و خلاصه شدن مقاله، تمرکز اصلی آن بر روی نحوه جستجوی تصاویر در موتور گوگل قرار گرفته است اما با اطلاعات مفید و مرجع آن برای استفاده در سایر موتورهای جستجو نیز قابل استفاده می باشد.
به طور کل می توان گفت که بهینه سازی تصاویر برای موتورهای جستجو مانند شرح دادن یک تصویر برای افراد کور می باشد. در ادامه برای افرادی
که زمان کافی برای خواندن تمام مقاله ندارند، لیستی از مباحث مهم به ترتیب اهمیت آن ها درج شده است :
مباحث بسیار مهم :
– کلمات کلیدی متن اطراف تصویر
– کلمات کلیدی نام فایل تصویری
– ابعاد تصویر (حداقل 320 پیکسل تا حداکثر 1280 پیکسل)
– کلمات کلیدی در Alt-text ها
– اطمینان از در دسترس بودن تصویر برای روبوت های کاوشگر تصاویر (Images-bot)
مباحث مفید
– استفاده های چند منظوره از تصاویر (کپی)
– چندین لینک به یک تصویر (Hot link)
– کلمات کلیدی در تیتر صفحه که شامل URL صفحه نیز می گردد.
مباحث نه چندان مهم
– کلمات کلیدی در تیتر صفات(attribute ) یک تصویر
– کلمات کلیدی مرتبط با کلیت سایت
– کلمات کلیدی در توضیحات Meta
– کلمات کلیدی Meta
– موقعیت صفحه در جستجو های ارگانیگ
– آپلود جدید یک تصویر تکراری ( تاریخ حقیقی)
مباحث غیر قطعی و در حال تغییر
– عمر یک تصویر (که همیشه تصویرهایی با عمر بالاتر و قدیمی تر بهتر می باشند)
– اصیل بودن یک تصویر (زمانی که یک عکس با اکثر نتایج جستجوی خود متفاوت می باشد)
– مشخص نمودن تصویر در Site Map سایت
بر اساس تجربیات متخصصین SEO، موارد بالا معمولا 80% از کل مراحل عملیات بهینه سازی مناسب برای تصاویر در گوگل را تشکیل می دهند.
چرا باید بهینه سازی تصاویر (Images SEO) را انجام داد؟
SEO (Search Engine Optimization) روش هایی را ارایه می کند که به وسیله آن ها می توان محتویات یک وب سایت را به گونه ای بهینه سازی نمود تا موتورهای جستجو راحت تر بتوانند وب سایت را پیدا کرده و آن را در نتایج خود به کاربران نمایش دهند که این کار در نهایت به افزایش رتبه صفحه در اینترنت کمک می کند.
هر طراحی وب سایتی که قصد ارایه تصاویر مهمی را در سایت خود دارد با تصاویر مورد نظر خود را برای موتورهای جستجو بهینه سازی نماید. به لطف وجود تنظیمات و مفاهیم جهانی جستجو، صفحه اصلی نتیجه گوگل در برخی اوقات شامل تصاویر نیز می گردد و تصویر هر سایت در بالای نام آن به نمایش در می آید . مزیت تصاویر نسبت به متون از جذابیت بیشتری برخوردار بوده و به سرعت چشم کاربر را متوجه خود می نمایند به طوری که کاربران همیشه قبل از اینکه متن اصلی را مطالعه کنند متوجه تصاویر آن می شوند.
همچنین مباحثی که در این مقاله برای بهینه سازی تصاویر شرح داده شده اند، نه تنها برای موتور جستجوی گوگل بلکه برای کاربران نیز مفید هستند. گوگل (در این جا منظور روبات های گوگل یا Googlebot هستند) بسیار شبیه به یک شخص نا بینا عمل می نماید. به طور ساده می توان گفت که اگر شما گالری تصاویر خود را با شرح و درج توضیحات کامل برای اشخاص نابینا بهینه سازی نمایید، آنگاه حتی شانس این را خواهید داشت تا شاهد افزایش رتبه تصاویر خود به بالاترین حد باشید.
این مقاله به سه قسمت اصلی تقسیم شده است. هر قسمت شامل مباحث مهم و ضروری و همچنین برخی دیگر از مباحث نیز بر اساس تجربه متخصصین مفید و کارامد می باشند.
1 – فاکتور های رتبه بندی عکس ها (OnPicture)
2 – فاکتور های رتبه بندی برای صفحات (OnPage)
3 – فاکتور های رتبه بندی خارج از صفحات (OffPages)
1 – فاکتورهای رتبه بندی روی عکس ها (Onpicture)
فاکتورهای رتبه بندی عکس ها به معنای تمامی عملیاتی است که باید قبل از آپلود تصویر بر روی آن انجام شود. اولین نکته بسیار مهم، انتخاب بهترین تصویر موجود است که باید شفاف، جذاب و از نظر کاربران زیبا باشد. یک تصویر مناسب باید تجربه مشاهده عکسی زیبا را برای کاربر رقم بزند. در ادامه به برخی از نکات از مفید برای انتخاب یک عکس مناسب اشاره خواهد شد :
1 – ابعاد تصویر :
ابعاد یک تصویر باید حداقل 320 پیکسل و حداکثر 1280 پیکسل باشد. عکس های کوچکتر معمولا رتبه های پایینی را به خود اختصاص می دهند و عکس های بزرگتر نیز تنها در صورتی در نتایج جستجو نمایش داده می شوند که کاربر به صورت دستی گزینه Large Image را انتخاب نماید.
2 – نسبت فرمت تصاویر :
برای دستیابی به بهترین رتبه ها سعی کنید همواره فرمت معمولی یا نرمال (یعنی مربعی یا SQUARE با نسبت ابعاد 4:3 تا 16:10 ) را برای تصاویر خود انتخاب نمایید. عکس هایی که نسبت طول و عرض آن ها اختلاف فاحشی از هم دارند، معمولا رتبه های پایین تری را کسب می کنند. دلیل منطقی این امر، حفظ ظاهر صفحه جستجو تصاویر موتور جستجو گر می باشد. از آن جا که گوگل در صفحه نتیجه جستجوی خود تمامی تصاویر را کنار هم به نمایش می گذارد، در صورتی که عکس هایی با ابعاد غیر عادی در بین آن ها باشد، نظم صفحه به هم می خورد.
3 انتخاب فرمت Portrait یا Landscape ؟
پاسخ این سوال هم به دلایلی که در مورد قبلی به آن ها اشاره شد مشخص می باشد. گوگل همواره برای حفظ ظاهر و نظم صفحه نتیجه جستجوی خود، عکس های فرمت Landscape را بیشتر انتخاب می نماید و از انتخاب عکس هایی با ارتفاع زیاد خودداری می نماید.
4 – نام فایل تصویر :
یکی از مهمترین نکات که با رعایت می توان رتبه مناسبی را برای تصویر خود کسب نمود، انتخاب نامی مناسب با تصویر می باشد. در بیشتر مواقع گوگل تصاویر را با استفاده از جستجوی کلمه کلیدی جستجو شده در نام فایل های می یابد. (برای مثال فایلی با نام white-cat.jpg) در بسیاری از مواقع می توان از بیش از یک موضوع در نام فایل یاد کرد ( برای مثال White-cat-on-green-chair.jpg). این نکته شانس کسب رتبه تصویر مربوطه را با کلمات کلیدی White cat یا Green Chair یا Cat on chair یا Green Cat افزایش می دهد. با این حال باید توجه داشته باشید که هیچگاه نمی توانید نام فایل خود را اسپم نمایید و از کلمات زیاد و بی ربطی در آن استفاده کنید. معمولا توصیه می شود تا نام فایل های بیشتر از 4 تا 6 حرف نباشد و نام فایل تصویر باید همواره توضیح مناسبی را از آنچه که در تصویر دیده می شود، بازگو کند.
5 – توجه به حق ناشر و قوانین کپی رایت :
این موضوع تاثیر چندانی در بهینه سازی تصاویر و رتبه آن ندارد اما تاکید زیادی بر روی می شود و متخصصین نیز همواره آن را توصیه می کنند. زمانی که شما ناشر یک عکس باشید و با زحمت خود آن را تهیه کرده باشید، باید حتما قبل از آپلود آن، توضیحات مربوط به حق خود به عنوان ناشر را درج نمایید، زیرا پس از اینکه تصویر مربوطه توسط گوگل ایندکس شد و شخص سو استفاده گری از آن استفاده تجاری نمود، دیگر برای پیگیری آن دیر شده است.
6 – نوع عکس JPEG, GIF و یا PNG ؟
توصیه شخصی نویسنده این مقاله استفاده از قرمت های JPEG و PNG می باشد. شواهد موجود نشان می دهند که تصاویری که با فرمت JPEG می باشند معمولا دارای رتبه بالاتری نسبت به سایر هستند، اما سند موثقی برای اثبات آن وجود ندارد و گوگل نیز مقاله ای را در این مورد منتشر نکرده است. بنابراین همواره فرمت JPEG بر اساس تجربیات شخصی ترجیح داده می شود. اما در برخی از مواقع، مخصوصا در مورد استفاده از تصاویر و گرافیک های سیاه و سفید، استفاده از فرمت PNG-8 نتیجه بهتری را به همراه خواهد داشت. بنابراین بعضا استفاده از فرمت PNG می تواند با صرف نظر از رتبه بندی، با سرعت بالاتر بارگذاری، کاربران سایت را راضی تر نگه دارد.
7 – حجم فایل :
همواره این سوال درباره مقدار و شدت فشرده سازی عکس ها وجود داشته است. اما بر اساس تجربیات شخصی نویسنده مشخص گشته است که این موضوع تاثیر زیادی بر روی رتبه بندی تصویر ندارد. سعی کنید تا جایی که به کیفیت تصویر آسیبی نرسد آن را فشرده و حجم آن را پایین بیاورید تا کاربران بتوانند با سرعت آن را مشاهده کنند. در فشرده سازی از طریق نرم افزاری مانند photoshop می توان یک فایل JPEG را تا 80% بدون افت کیفیت فشرده نمود. معمولا عکس های موجود تا حجم 400 کیلوبایت مشکلی در موتورهای جستجو ندارند.
8 – اصیل بودن یک عکس :
گوگل علاقه زیادی به تصاویر با اصالت دارند و همواره با مقایسه تصاویر با یکدیگر، مقدار منحصر بفرد بودن هریک را مشخص می نماید. بنابراین تصاویری که در مقایسه های مختلف همچنان منحصر بفرد و یکتا باشند رتبه بالاتری را به خود اختصاص می دهند.
فاکتورهای رتبه بندی بر روی صفحات
یک تصویر برای اینکه بتواند از رتبه خوبی در موتور جستجو برخوردار باشد، باید علاوه بر آیتم های شخصی در یک صفحه HTML مناسب نیز جایگذاری شده باشد. در ادامه به برخی از نکات لازم در افزایش بهینه سازی تصویر در کدهای HTML صفحه اشاره شده است.
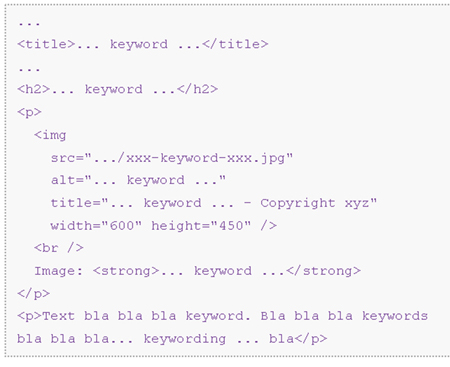
1 – متون اطراف تصویر (Surrounding text) :
متون و نوشته های قبل و بعد هر تصویر باید شامل یک یا چند مورد از کلمات کلیدی تعریف شده برای عکس باشد. ترکیب کلمات کلیدی موجود در نام تصویر + کلمات کلیدی موجود در متون اطراف آن باعث افزایش کاملا موفقیت آمیز رتبه تصویر می گردد. متون اطراف تصویر معمولا به 12 کلمه قبل و بعد از عکس مربوطه القا می گردد. شما نیز باید همواره در کد های منبع خود ، این موضوع را رعایت نمایید. قابل ذکر است که کد های موجود در فایل هایی مانند css ارتباط چندانی با این موضوع ندارند.
2 – Alt-text
تمامی تصاویر وب سایت شما باید alt-text مناسب را در صفات (Image attribute) خود دارا باشند. اهمیت این موضوع در تنها برای موتورهای جستجو، بلکه برای افراد دارای مشکلات دیداری نیز می باشد. همواره باید به این موضوع توجه فرمایید که گوگل کاملا نابینا بوده و تنها توانایی درک متون و توضیحات تصویر را دارد.
3- عنوان صفات (Title-Attribute)
مفهوم کاربردی عنوان صفات تصاویر همواره در بین متخصصین بحث برانگیز بوده است. شما می تواند با استفاده از عنوان صفات یک عکس، اطلاعات مفیدی را به آن اضافه کنید که این اطلاعات برای موتورهای جستجو نیز به مراتب ارزشمند خواهند بود. قابل ذکر است که در صورتیکه تصویر شما دارای نام و عنوان جداگانه ای باشد، دیگر ضرورتی در استفاده از برچسب عنوان وجود ندارد. عنوان صفات تصویر در واقع نوعی از surrounding text می باشد که توضیحات بیشتری را در مورد تصویر شما به موتور جستجو ارایه می دهد.
4 – ارتباط بین مطالب محتوا (Content relevance)
همواره محتوای خوب یک وب سایت به افزایش رتبه تصاویر آن کمک می کند. اما متاسفانه همچنین مثال های زیادی از وب سایت های با محتوا وجود دارند که دارای تصاویری با رتبه پایین هستند. با این حال به نظر می رسد که گوگل سیاست خود را در این مورد در آینده تغییر خواهد داد تا قضاوت منصفانه تری را برای وب سایت هایی با محتوای مناسب به کار ببندد.
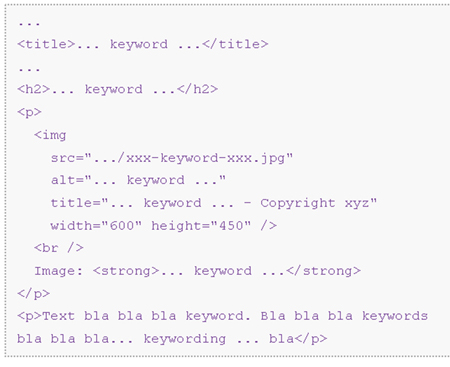
5 – همواره به این نکته توجه کنید که روبات های گوگل (Googlebot) قادر باشند تا در پوشه های سایت شما به دنبال تصاویرتان بگردند. بنابراین مطمئن شوید که تنظیمات موجود در فایل robot.txt سایت شما اجازه این کار را به روبات های گوگل می دهد.
تصویر زیر نمونه ای از یک کد کامل برای تعریف دسترسی مناسب به Googlebot می باشد.

فاکتورهای رتبه بندی خارج از صفحه
بهینه سازی تصاویر از طریق فاکتور های خارج از صفحه به دو دلیل حائز اهمیت بالایی می باشد : دلیل اول آن، افزایش سرعت ایندکس شدن صفحات و تصاویر توسط موتور جستجو بوده و دلیل دوم آن کمک به افزایش رتبه تصویر می باشد.
1 – لینک دهی داخلی :
لینک دهی مناسب داخلی به روبات های گوگل کمک می کند تا بتوانند سریع تر در صفحات سایت به دنبال تصاویر بگردند. در گذشته این روبات ها در دوره های بسیار طولانی به سایت ها جهت بروز کردن ایندکس خود باز می گشتند اما به امروزه به لطف تغییرات اعمال شده توسط گوگل، تصاویر جدید آپلود شده در یک سایت در حدود 2 تا 4 روز بعد در نتایج جستجوی گوگل ظاهر می گردند.
2 – لینک های مناسب به صفحات وب :
لینک های کامل و قدرتمند به صفحات وب سایت شما برای پیدا شدن تصاویر کمک بسیاری می کند. بهترین لینک ها، همیشه لینک های هستند که شامل کلمات کلیدی تعریف شده برای تصاویر نیز می باشند.
3 – نقشه سایت (Site Map)
با توجه به تجربیات به دست آمده نقشه سایت نمی تواند تاثیر بسزایی در سرعت ایندکس یا افزایش رتبه تصاویر سایت داشته باشد، اما در هر صورت به عنوان یکی از فاکتور های مفید تلقی می شود، لذا ما نیز استفاده از نقشه تصاویر را توصیه می کنیم.
4 – کپی تصاویر
اگر یک عکس چندین بار در یک سایت تکرار شده باشد باعث می شود تا گوگل آن را به عنوان تصویری “با اهمیت” به شمار آورد . استفاده از کپی یک تصویر در نقاط مختلف وب سایت شیوه خوبی برای افزایش رتبه یک عکس خاص می باشد.
5 – استفاده از Hotlink
استفاده از روش Hotlink یکی از روش های نسبتا دشوار و خسته کننده برای بهینه سازی تصاویر می باشد. اگر بتوانید مستقیما به تصویر وب سایت خود لینک بدهید (بدون استفاده از تگ <img> در کد HTML ) می توانید لینک صفحه اصلی نتیجه جستجوی تصویر گوگل را به نفع عکس خود به سرقت ببرید. این روش Hotlinking نام دارد. با استفاده از این روش می توان گوگل را وادار کرد تا تصویر سایت شما را به عنوان تصویری “مهم” به شمار بیاورد. اما در برخی از موارد در صورتی که لینک مربوطه را به گم کنید، دیگر هیچ ترافیکی به وب سایت شما راه پیدا نخواهد کرد. استفاده از روش Hotlink دقیقا مانند راه رفتن بر روی لبه پرتگاه است، در صورتی که به خوبی عمل کنید می توانید تصاویر وب سایت خود را به رتبه بالایی برسانید و در صورتی که اشتباهی رخ دهد تصویر شما در موتور جستجوی گوگل به طور کلی نمایش داده نمی شود. هنر بهینه سازی تصاویر (Image SEO) استفاده درست از این روش می باشد.
6 – نرخ کلیک :
گوگل با استفاده از این فاکتور، بر اساس تعداد کلیک هایی که بر روی تصویر شما در نتایج جستجو می شود، رتبه عکس مربوطه را افزایش می دهد. اما شما نمی توانید تعداد کلیک های انجام گرفته روی عکس خود را معین نمایید. تنها نکته قابل انجام، آپلود تصاویر جذابی است که کاربران با دیدن آن ها به وجد آمده و بر روی آن کلیک کنند.
اعمال تنظیمات فوق چه مقدار طول خواهد کشید ؟
در صورتی که تمامی مراحل ذکر شده را به درستی انجام دهید، باید شاهد تغییرات زیر در تصاویر خود باشید :
– تصاویر شما باید طی چندین روز توسط روبات های گوگل پیدا شوند.
– تصاویر شما در طی 2 تا 7 روز باید در نتایج جستجوی گوگل نمایش داده شوند. (این مدت ممکن است بر طبق سیاست گوگل در آینده تغییر کند.)
– بسته به رقابت موجود در عرصه مربوطه، تصاویر سایت شما باید در موقعیت پنجاهم تا صد و پنجاهم قرار بگیرند.
– بعد از بروز چنین اتفاقاتی باید منتظر نتایج بعدی باشید!
– برای انجام یک بهینه سازی بی نقض برای تصاویر خود باید به آرامی در عرصه مربوطه حرکت کنید.
– رتبه تصاویر مناسب معمولا در طی 6 ماه به صورت مداوم افزایش می یابند و به موقعیت 18 عکس اول صفحه اول نتیجه جستجو صعود می کنند.
– با استفاده از روش های بهینه سازی خارج از صفحه (Offpage) می توانید مدت زمان فوق الذکر را سرعت ببخشید.
– رسیدن به بهترین موقعیت در صفحه اول نتیجه جستجوی گوگل تنها با اعمال تنظیمات فوق العاده کامل امکان پذیر است. این تنظیمات عمومی نبوده و باید در هر مورد خاص به صورت منحصر بفرد اعمال گردند.
منبع :
http://www.tagseoblog.com