خیلی وقت های شده است که شما بخواهید در سایت وردپرسی تان جدولی بکشید اما نتوانید امروز میخوام شما را با افزونه ایی کاربردی برای ایجاد جدول در وردپرس آشنا کنم نام این افزونه Tablepress است که توسط Tobias Bäthge درست شده است. شما با استفاده از این افزونه میتوانید جداول حرفه ایی در سایت وردپرسی تان بکشید.
قابلیت های افزونه Tablepress:
– پشتیبانی از زبان فارسی
– ساخت جداول بصورت حرفه ایی
– پشتیبانی از css۳
– دادن css موردعلافه به آن
– شورت کد کوتاه
– قرار گرفتن بخش اضافه کردن جدول به نوشته های وردپرس
– قرارگیری ستون های افقی و عمودی بصورت دلخواه و بی نهایت
– قرار گیری هدر رنگی و فوتر به جدول
ساخت جداول با افزونه Tablepress
برای ساخت جداول با این افزونه ابتدا افزونه را نصب و فعال سازی کنید سپس به منو Table Press که در ستون کناری پیشخوان وردپرس هست مراجعه نموده و برروی Add Table کلیک نمائید.
سپس نام و توضیحات جدول را در بخش نخست و در زیرش اولین جعبه تعداد ستون ها را مشخص می کند و در جعبه دوم تعداد سطر ها را مشخص میکنیم و بر روی add table کلیک میکنیم.
سپس در بخش باز شده ما چندیدن اطلاعات داریم که نظیر ایدی جدول(شورت کد) می باشد که آن را باید در نوشته یا برگه های وردپرس مشخص کنیم.
در بخش های پایینی اطلاعات جدول را وارد میکنیم و در آخر بر روی save change کلیک میکنیم به همین راحتی جدول وردپرسی خود را ساختیم.

Plugin Options
این قسمت برای تنظیمات افزونه است که میتوانید با توجه به نیاز خود آن را تنظیم کنید.
Fronted options
این بخش مربوط به ظاهر جدولهای ساخته شده با افزونه است. در صورت نیاز میتوانید کدهای css اختصاصی خود را در بخش Custom CSS وارد کنید.
User Options
با استفاده از این قسمت خواهید توانست محل نمایش منوی مربوط به افزونه در منوی پیشخوان را تعیین کنید. با انتخاب یکی از موارد این بخش میتوانید لینک افزونه را در بالای بخش مشخص شده قرار دهید.
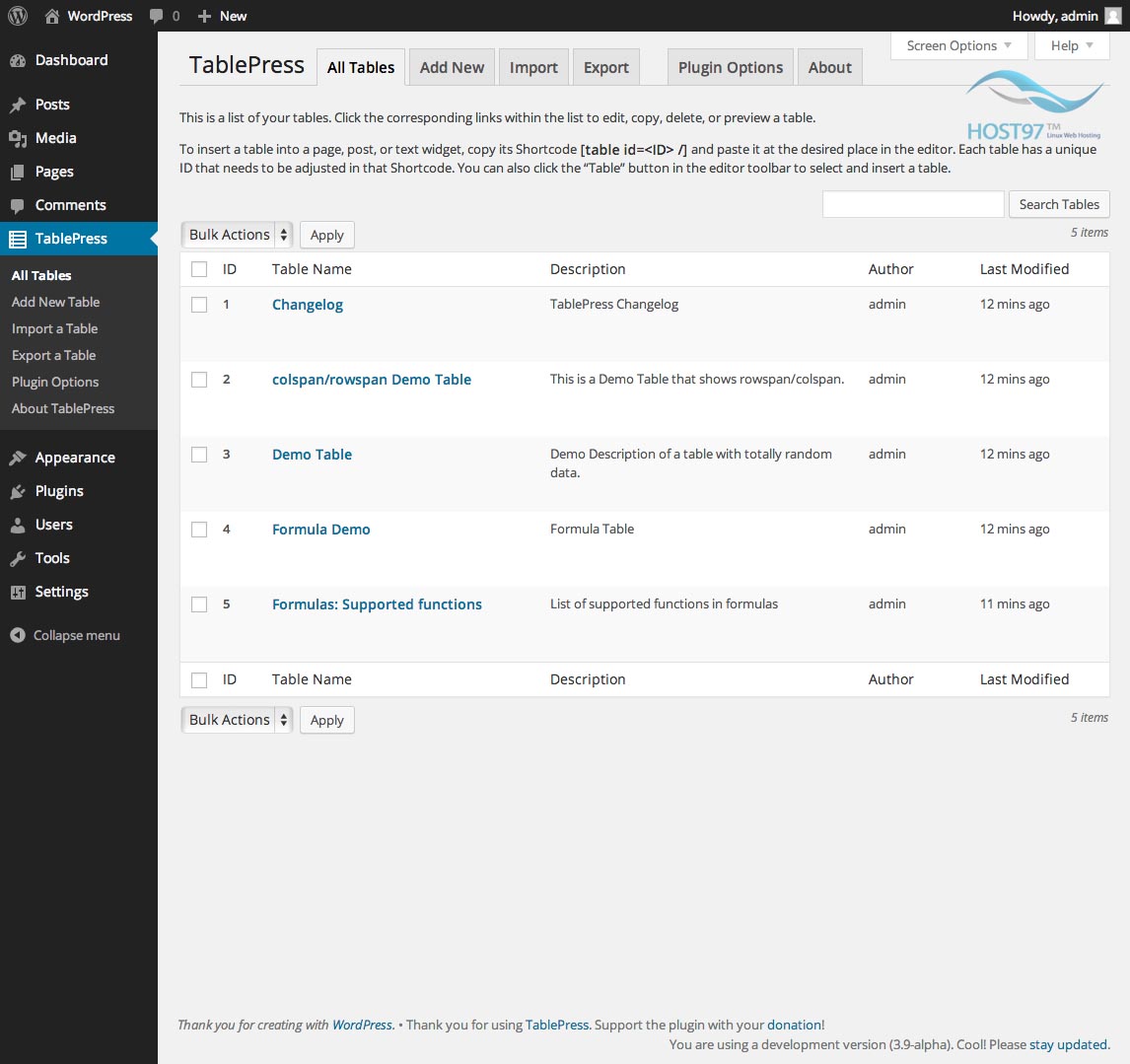
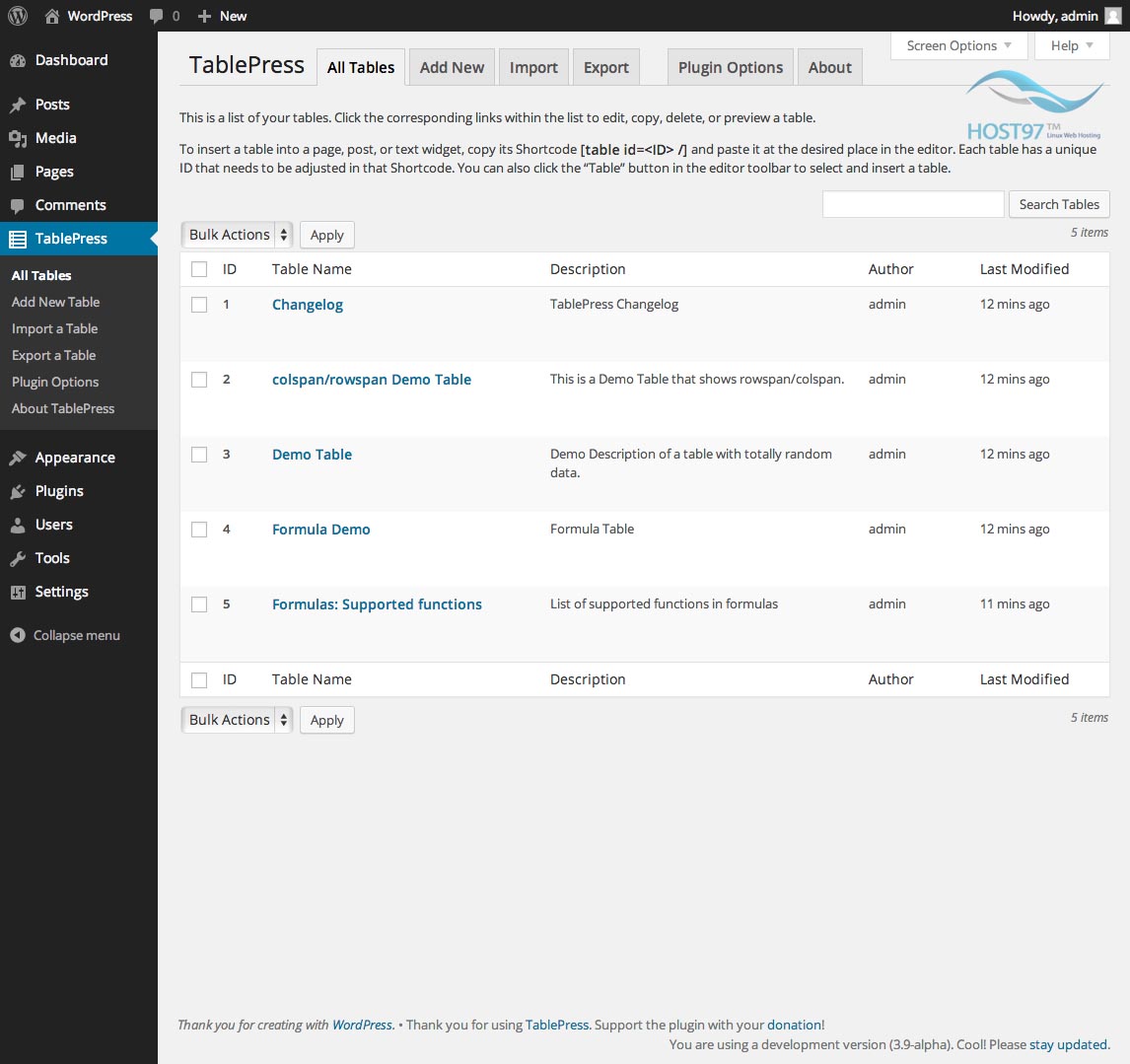
All Tables
در این قسمت میتوانید تمامی جدولهای ساخته شده را ببینید. اگر جدولی ایجاد نکردهاید، قطعا این بخش را خالی میبینید. برای ایجاد جدول در وردپرس کافی است بر روی Add New کلیک کنید تا تنظیمات مربوط به ایجاد جدول جدید نمایان شود.
Table Name: در این بخش باید نامی برای جدول موردنظر خود انتخاب کنید.
Description (optional): در این بخش باید توضیحات مربوط به جدول موردنظر خود انتخاب کنید.
Number of Rows: در این بخش باید تعداد ردیفهای موردنیاز خود را جهت ایجاد آن در جدول انتخاب کنید.
Number of Columns: در این بخش باید تعداد ستونهای موردنیاز خود را جهت ایجاد آن در جدول انتخاب کنید.
پس از اعمال موارد بالا بر روی Add Tables کلیک کنید تا صفحه مربوط به سایر تنظیمات جدول را مشاهده کنید.
Table ID: در این بخش میتوانید ID جهت استفاده در شورتکد افزونه را استفاده کنید.
Table Manipulation
با استفاده از موارد موجود در این قسمت میتوانید جدول ایجاد شده خود را تکمیل کنید.
Avanced editor: با استفاده از این گزینه میتوانید از ویرایشگر پیشرفته افزونه جهت درج اطلاعات جدول در وردپرس استفاده کنید.
Insert Image: با استفاده از این گزینه میتوانید از تصاویر موردنیاز خود در جدول ایجاد شده استفاده کنید.
Insert Link: با استفاده از این گزینه میتوانید در جدول ایجاد شده خود، به کلمهای لینک بدهید.
Selected rows: با استفاده از این گزینه میتوانید با انتخاب ردیف موردنظر خود آن را پنهان کنید و یا در صورت پنهان بودن دوباره آن را نمایش دهید. همچنین با استفاده از گزینه Duplicate میتوانید ردیف موردنظر خود را کپی کنید.
Add row(s): با استفاده از این گزینه میتوانید ردیفی را به جدول خود اضافه کنید.
Selected columns: با استفاده از این گزینه میتوانید با انتخاب ستون موردنظر خود آن را پنهان کنید و یا در صورت پنهان بودن دوباره آن را نمایش دهید. همچنین با استفاده از گزینه Duplicate میتوانید ردیف موردنظر خود را کپی کنید.
Add column(s) : با استفاده از این بخش نیز میتوانید ستونی را جدول خود اضافه نمایید.
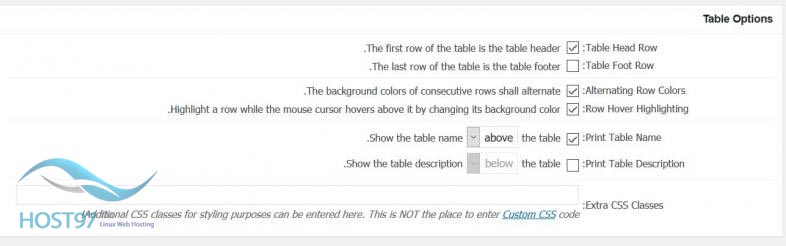
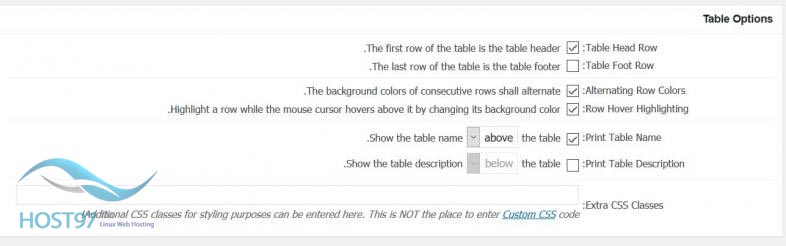
Table Head Row: با استفاده از این گزینه میتواید یک ردیف را برای اطلاعات اصلی جدول در وردپرس قرار دهید و در ردیفهای بعدی اطلاعات مربوط به آن را نمایش دهید.

Table Foot Row: با استفاده از این گزینه نیز میتوانید ردیف آخر را برای اطلاعات اصلی قرار دهید و اطلاعات اضافی را در سایر ردیفها قرار دهید.
Row Hover Highlighting: با انتخاب این گزینه در صورتی که کاربر موس خود را بر روی یک ردیف یا ستون خاصی ببرد، آن ستون تغییر رنگ میدهد و به حالت Hover در میآید.
Print Table Name: با انتخاب این گزینه میتوانید محلی را برای نمایش عنوان جدول در وردپرس نمایش دهید. در این بخش میتوانید نام جدول را در پایین یا بالای افزونه نمایش دهید.
Print Table Description: در این بخش نیز میتوانید محلی را جهت نمایش توضیحات مربوط به جدول موردنظر خود را نمایش دهید که امکان نمایش در بالا یا پایین جدول در اختیار شما قرار گرفته است.
Features of the DataTables JavaScript library
این بخش مربوط به اطلاعات javascript جدول است که میتوانید آنها را شخصیسازی کنید.
Use DataTables: با استفاده از این گزینه میتوانید قابلیت استفاده از کدهای javasctipt را در سایت خود فعال کنید.
Sorting: این حالت به شما امکان فشردهسازی کدهای مورد استفاده را میدهد که میتوانید با استفاده از آن کدهای جاوا اسکریپت مورد استفاده در افزونه را فشردهسازی کنید.
Search/Filtering: با استفاده از این گزینه میتوانید قابلیت جستجو در میان اطلاعات درج شده در جدول را در اختیار کاربران خود قرار دهید.
Pagination: با استفاده از این گزینه میتوانید قابلیت صفحهبندی را در صورت زیاد بودن اطلاعات جهت نمایش در جدول به کاربر بدهید و کاربر بتوانید صفحات بعدی را انتخاب کند.
Show rows per page: با استفاده از این گزینه میتوانید تعداد ردیفهایی که قرار است در جدول نمایش داده شود را تعیین کنید.
Info: با استفاده از این گزینه میتوانید اطلاعات اضافی مربوطه را که در جدول نمایش داده میشود، فعال کنید.
Horizontal Scrolling: با استفاده از این ابزار میتوانید قابلیت اسکرول شدن را در جدول ایجاد شده توسط افزونه ایجاد کنید. این ابزار زمانی کاربرد دارد که تعداد ستونهای استفاده شده در جدول زیاد باشد و کاربر نتواند همهی آنها را در یک صفحه مشاهده کنید. پیشنهاد میکنم این بخش را فعال کنید تا به ظاهر جدول خود نیز کمک کرده باشید.
پس از اعمال تنظیمات بالا بر روی Save Changes کلیک کنید تا تنظیمات ذخیره شود. همچنین برای استفاده از جدول، شورتکد مربوط به آن را که در در بالای همین صفحه نمایش داده شده است را در صفحه موردنظر خود قرار دهید.
آموزش دادن CSS اختصاصی به جدول
برای دادن css اختصاصی به جدولمان ابتدا بر روی add table کلیک میکنیم سپس در بخش باز شده فیلد عای مربوطه رو پرمکینیم و بر روی add table کلیک میکنیم.
در سربرگ باز شده به بخش extra classes css استایل های اختصاصی خودمان را میدهیم.
![]()