معرفی
CloudFlare شرکتی است که CDN (شبکه های تحویل محتوا ) و سرویس DNS توزیع شده را در نقش پروکسی معکوس برای وب سایت ها فراهم می کند . سرویس های پولی و رایگان CloudFlare می توانند برای امنیت ، سرعت و در دسترس بودن وب سایت به روش های مختلف استفاده شوند . ما به شما آموزش خواهیم داد که چگونه از سرویس رایگان CloudFlare برای مقابله با حملات DDOS به وب سایت خود توسط فعال کردن گزینه “I’m Under Attack Mode”استفاده نمایید. این حالت امن می تواند باعث مقابله با حملات DDOS توسط نمایش دادن یک صفحه بینابینی برای بررسی مشروعیت یک اتصال قبل از عبور آن از وب سرور شود.
پیش نیازها
فرض این مقاله این است که این موارد را دارید:
– یک وب سرور
– یک دامنه ثبت شده که به وب سرور اشاره کند
– دسترسی به کنترل پنل دامنه ثبت شده
شما همچنین برای ادامه باید در سایت CloudFlare ، sign up کنید و توجه داشته باشید که از NameServer های CloudFlare استفاده خواهیم کرد.
تنظیمات دامنه برای استفاده از CloudFlare
قبل از استفاده از هر کدام از سرویس های CloudFlare شما باید دی ان اس های دامنه خود را بر روی دی ان اس های CloudFlare تنظیم کنید. اگر شما قبلا این کار را انجام نداده اید به CloudFlare لاگین شوید.
یک سایت اضافه کنید و اسکن رکوردهای دی ان اس را انجام دهید
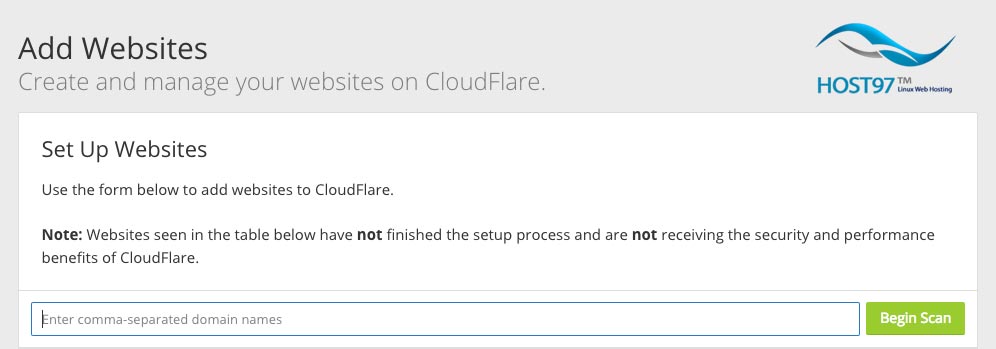
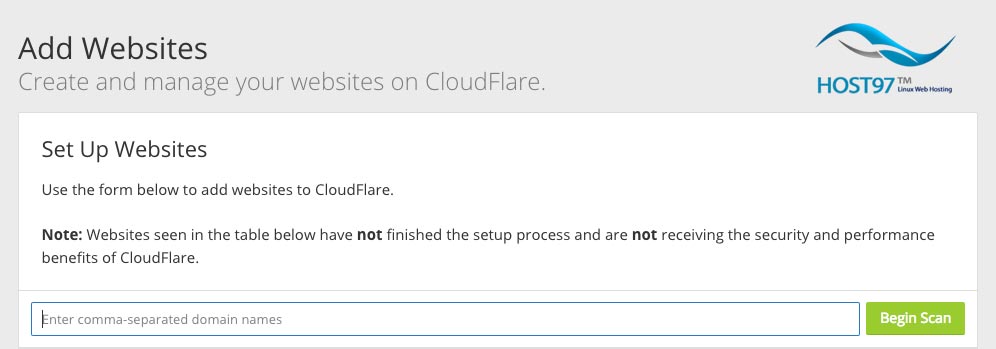
بعد از لاگین شما به صفحه Get Started with CloudFlare منتقل خواهید شد.در اینجا باید سایت خود را به CloudFlare اضافه کنید.

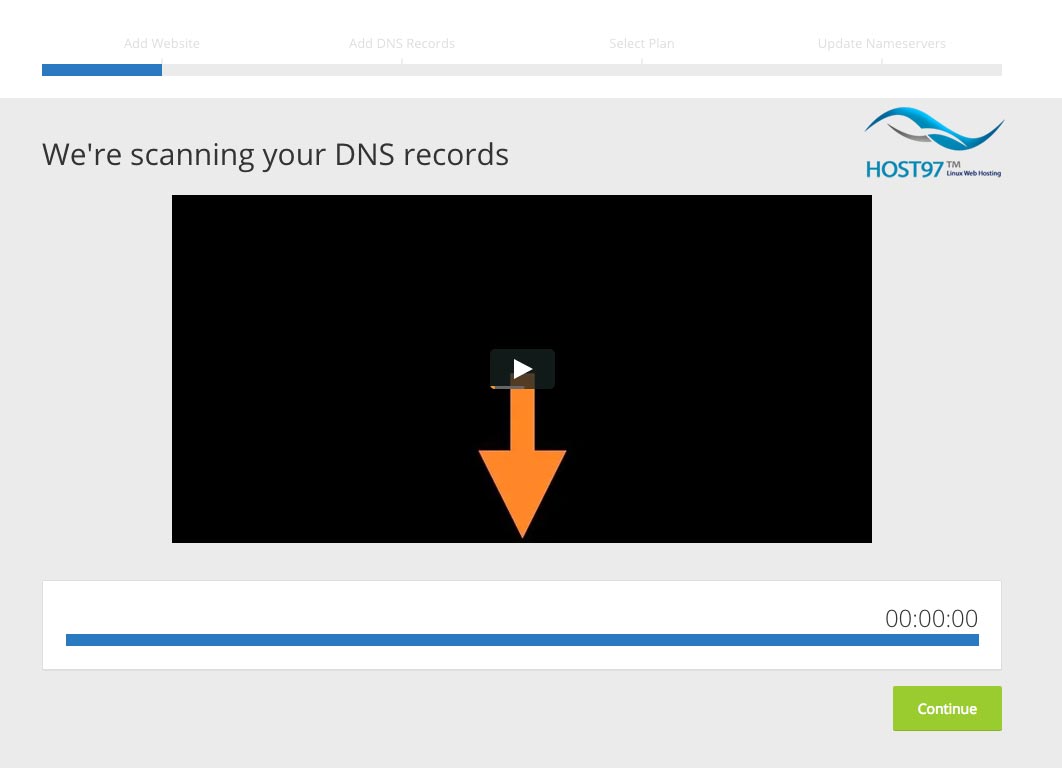
نام دامنه ای را که می خواهید از آن استفاده کنید را وارد و بر روی دکمه Begin Scan کلیک کنید.شما باید به صفحه زیر هدایت شوید:

این مرحله حدود یک دقیقه به طول می انجامد. زمانی که این فرآیند تکمیل شد بر روی گزینه Continue کلیک کنید.
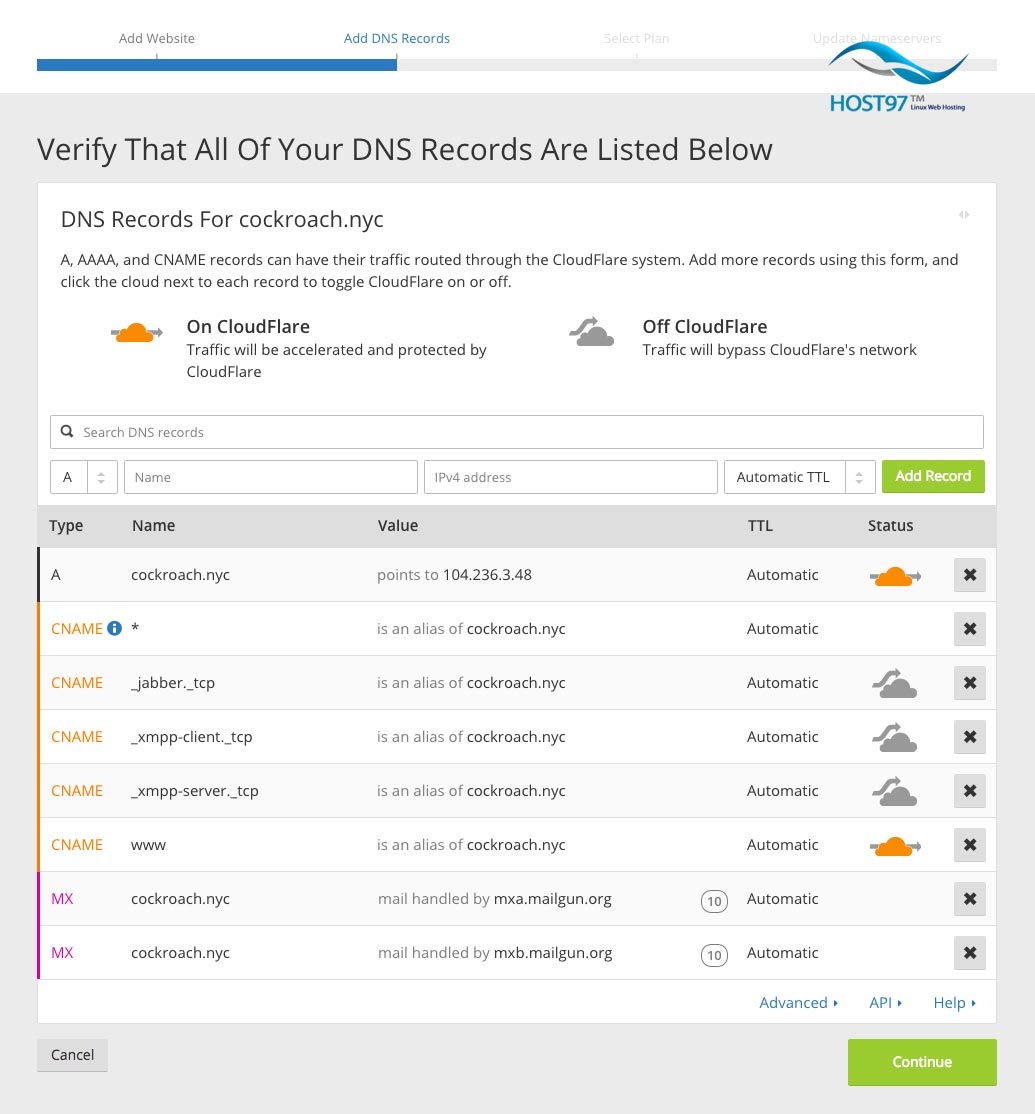
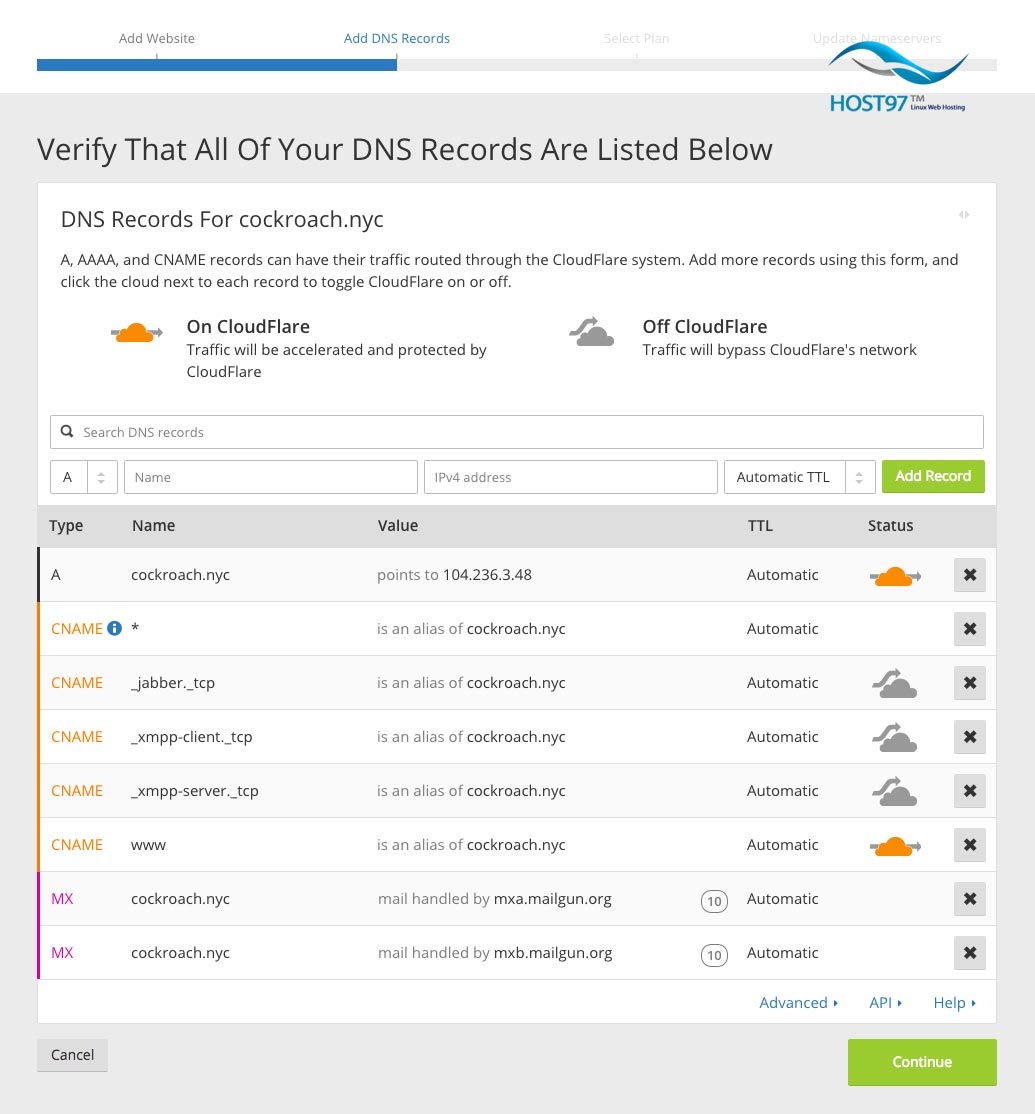
صفحه بعدی نتایج اسکن رکورد دی ان اس را نشان می دهد.در این مثال ما از دامنه cockroach.nyc استفاده کرده ایم:

توجه داشته باشید که برای رکوردهای A و CNAME که به وب سرور شما اشاره می کنند، ستون وضعیت باید ابر نارنجی با پیکانی داخل آن داشته باشد. که به این اشاره می کند که ترافیک قبل از سرور شما ازداخل پراکسی معکوس CloudFlare عبور خواهد کرد.
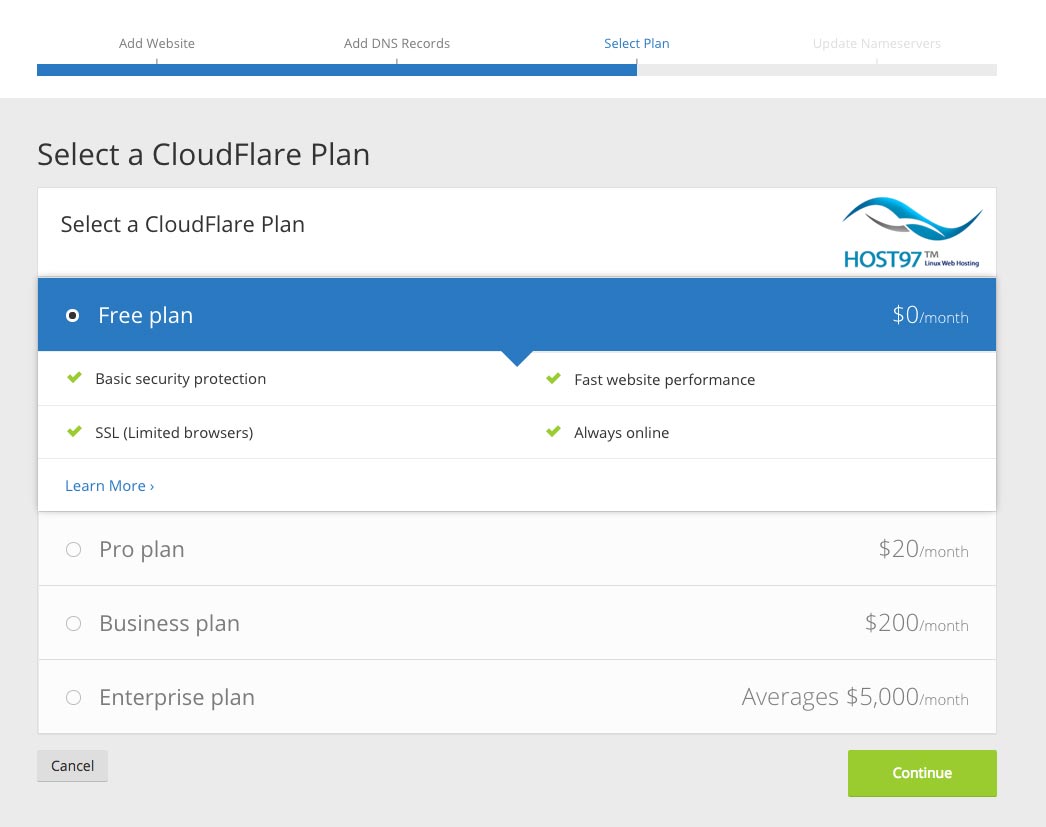
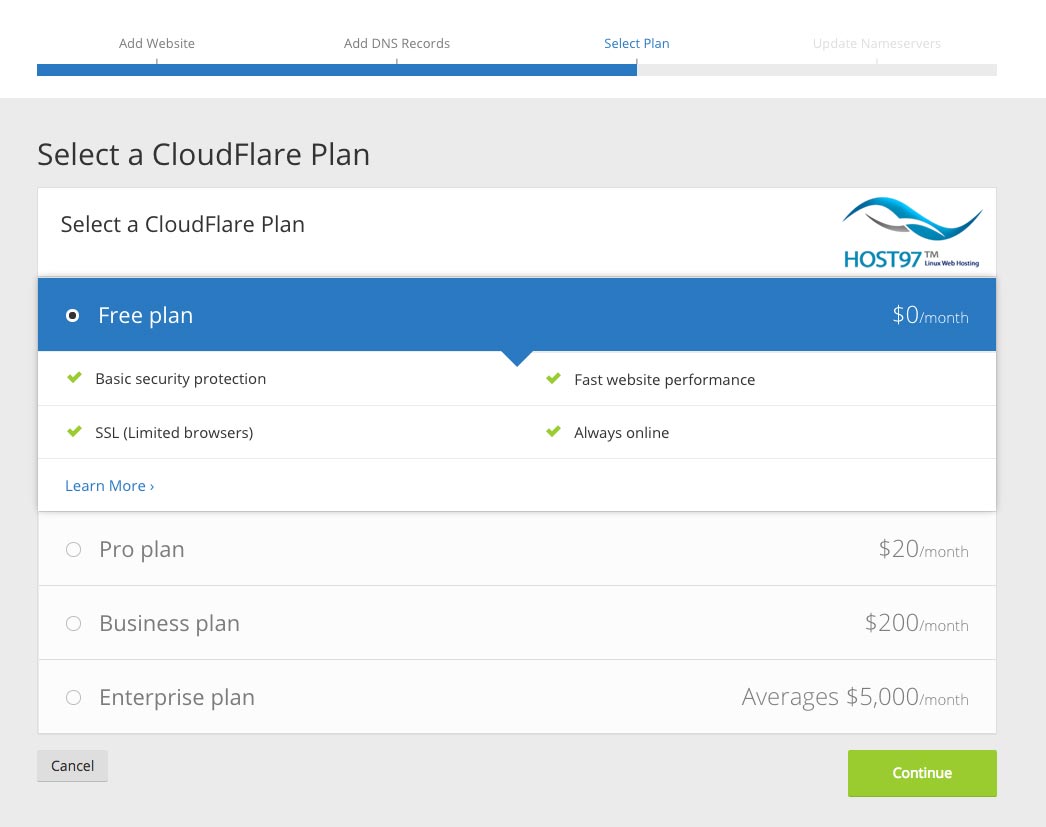
سپس پنل CloudFlare خود را انتخاب نمایید.ما در این مقاله گزینه پنل رایگان را انتخاب می کنیم. اگر شما می خواهید پنل پولی را خریداری کنید به دلیل اینکه می خواهید از ویژگی های اضافیCloudFlare استفاده کنید، برای انجام این کار آزاد هستید:

نیم سرورهای خود را تغییر دهید
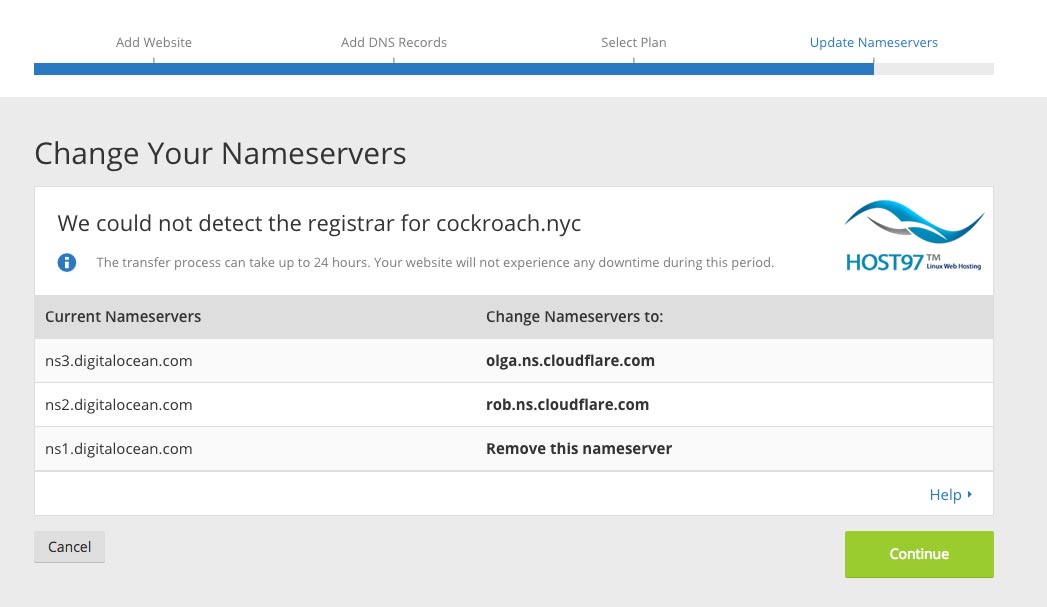
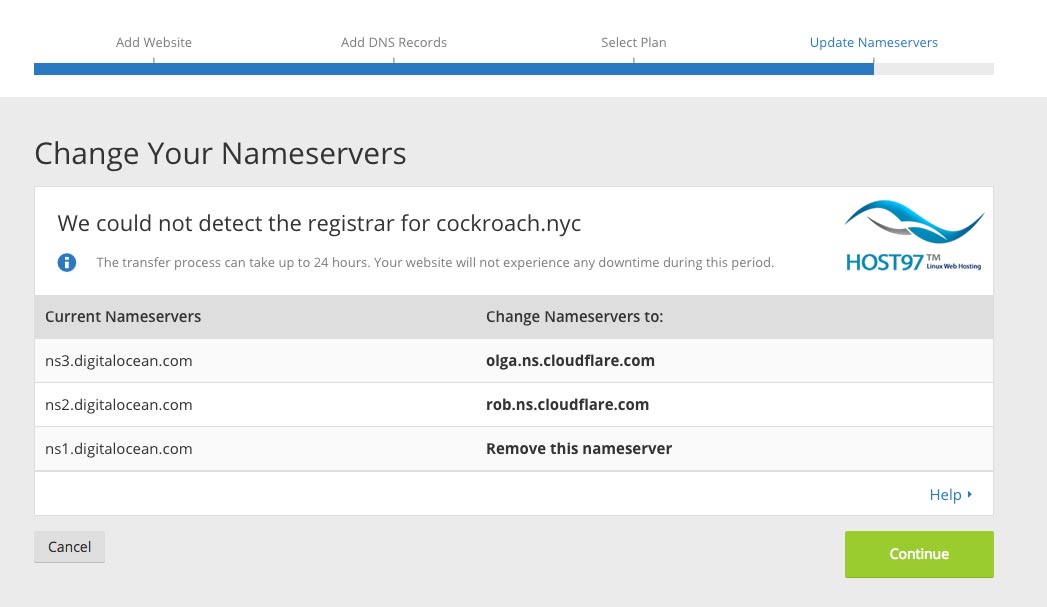
صفحه بعدی جدول نیم سرورهای حال حاضر دامنه شما و اینکه باید به چه تغییر داده شوند را نشان خواهد داد.دو تا از آنها باید به نیم سرورهای CloudFlare تغییر داده شوند و مابقی باید حذف شوند.در اینجا مثالی آورده شده که می بینید :

برای تغییر نیم سرورهای دامنه تان به کنترل پنل ثبت کننده دامنه تان لاگین شوید و دی ان اس های CloudFlare را جایگزین دی ان اس های دامنه خود کنید.
هنگامی که تغییر نیم سرورهایتان را به پایان رساندید بر روی دکمه Continue کلیک کنید.تغییر دی ان س ها حداکثر تا ۲۴ ساعت انجام خواهد گرفت اما معمولا فقط چند دقیقه طول می کشد.
منتظر آپدیت شدن نیم سرورها باشید
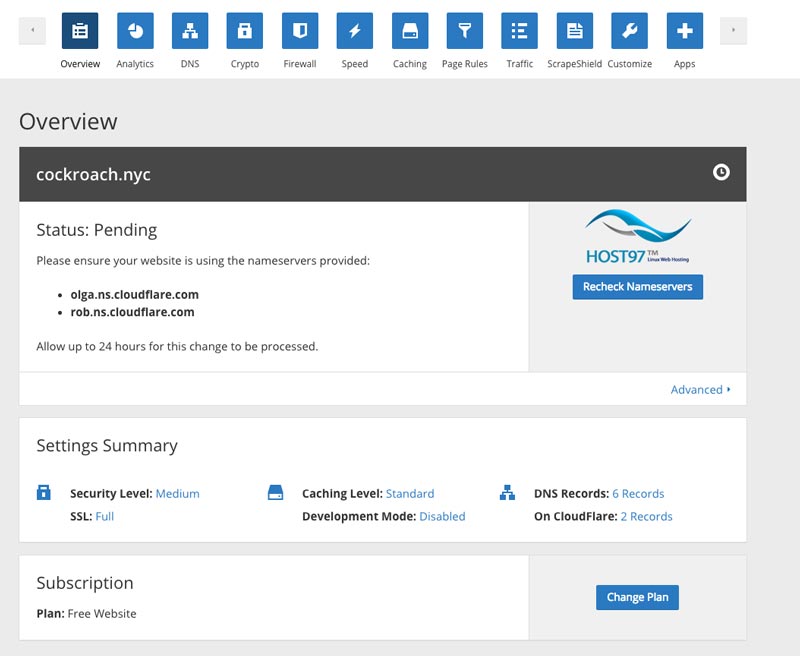
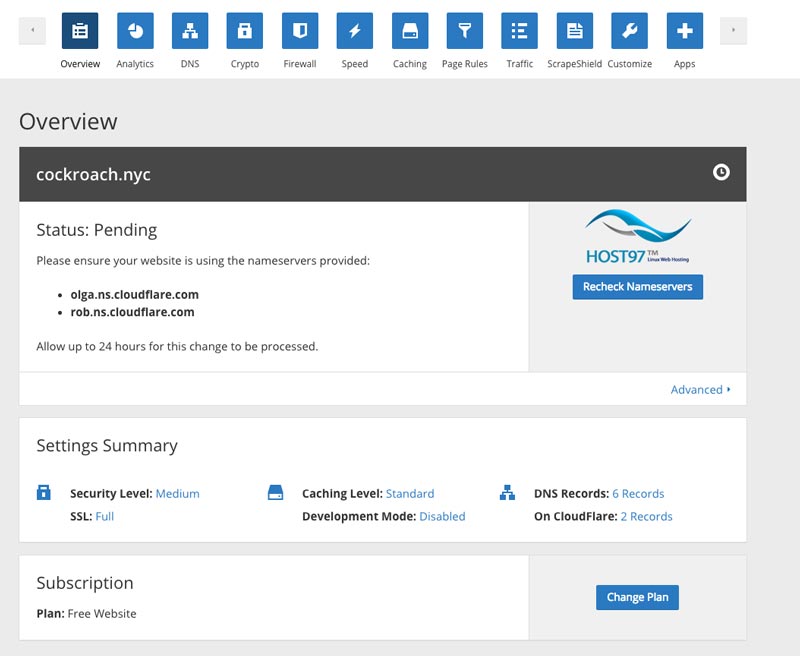
به دلیل اینکه آپدیت نیم سرورها زمان غیرقابل پیشبینی را لازم دارد، این احتمال وجود دارد که شما این صفحه بعد را ببینید:

وضعیت معلق به این معنی است که CloudFlare منتظر آپدیت دی ان اس ها به دی ان اس های تعیین شده به عنوان مثال (olga.ns.cloudflare.com and rob.ns.cloudflare.com) است.اگر شما نیم سرورهای دامنه تان را تغییر داده اید تمام کاری که باید انجام دهید این است که منتظر بمانید و چک کنید تا وضعیت به حالت فعال تغییر یابد.
CloudFlare فعال است
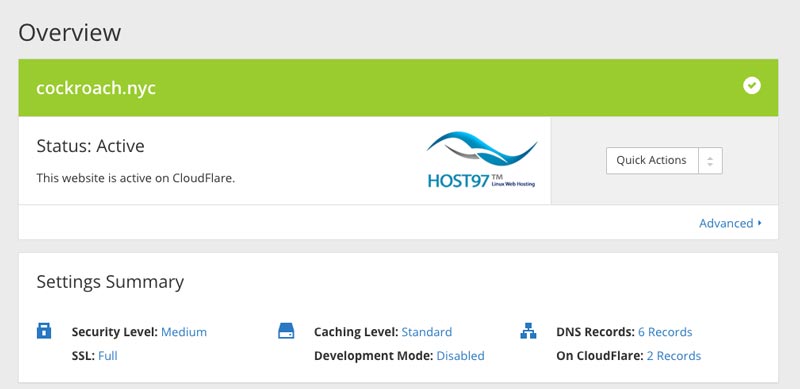
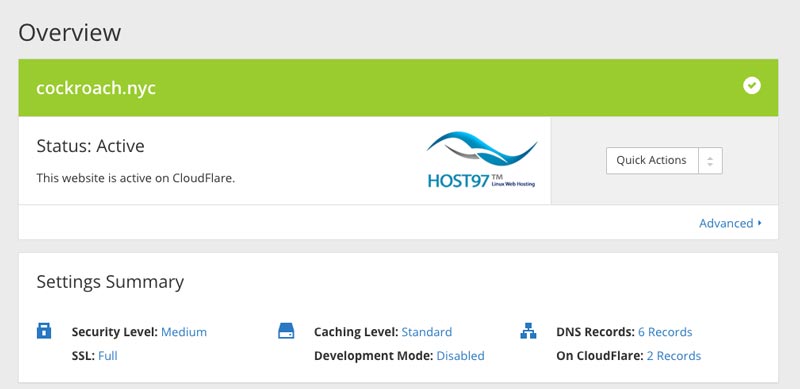
به محض اینکه نیم سرورها آپدیت شدند دامنه شما از دی ان اس های CloudFlare استفاده خواهد کرد.و شما خواهید دید که وضعیت فعال مانند زیر را دارد:

این به این معنی است که CloudFlare مانند یک پراکسی معکوس برای وب سایت شما عمل می کند و شما به ویژگی های موجود آن بر طبق رده قیمتی که بر اساس آن sign up کرده اید دسترسی دارید. اگر شما از رده رایگان استفاده می کنید همانطور که ما در این مقاله از آن استفاده کرده ایم ، می توانید از بعضی ویژگی ها که می تواند امنیت، سرعت و در دسترس بودن سایت شما را بهبود ببخشد استفاده کنید.ما تمام ویژگی ها را در این مقاله بازگو نخواهیم کرد و تمرکز این مقاله بر روی مقابله با حملات DDOS بر روی وب سایت است.اما آنها شامل CDN،SSL وکش محتوای ثابت،فایروال(قبل از اینکه ترافیک به سرور شما برسد) و ابزار تجزیه و تحلیل ترافیک هستند.
همچنین در نظر داشته باشید که Settings Summary درست در زیر دامنه شما سطح امنیت حال حاضر وب سایت شما و بعضی اطلاعات دیگر را به شما نمایش می دهد.
قبل از ادامه،برای بهره برداری بیشتر از CloudFlare بهتر است این راهنمایی را خوانده باشید:قدم های اول توصیه شده برای تمام کاربران CloudFlare . این برای این مهم است که CloudFlare به اجازه دادن به اتصالات مشروع از سرویس هایی که شما می خواهید به آنها اجازه بدهید مطمئن باشد و بنابراین لاگ های وب سرور شما آدرس های IP بازدیدکنندگان اصلی را(به جای آدرس IP پروکسی معکوس CloudFlare نمایش خواهد داد).
بعد از اینکه تمام این تنظیمات را انجام دادید نگاهی به تنظیمات I’m Under Attack Mode در فایروال CloudFlareخواهیم انداخت.
حالت I’m Under Attack
به صورت پیش فرض ، امنیت فایروال CloudFlare بر روی حالت Medium تنظیم شده است. این بعضی محافظت ها را در مقابل تهدیدات به بازدیدکننده هایی که به عنوان متوسط امتیازگذاری شده اند توسط حفاظت با یک صفحه چالشی قبل از اجازه دادن آنها برای ورود به سایت شما مهیا می کند.به هر حال اگر سایت شما هدف حملات DDOS باشد آن ممکن است برای سایت شما کافی نباشد.در این حالت ، I’m Under Attack Mode برای شما مناسب خواهد بود.
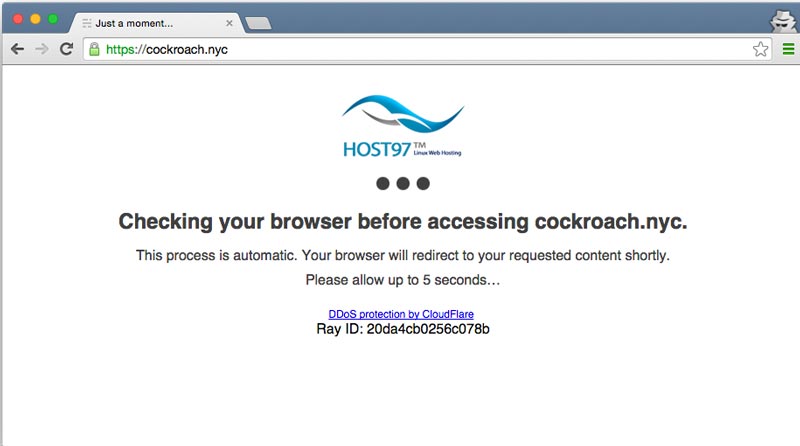
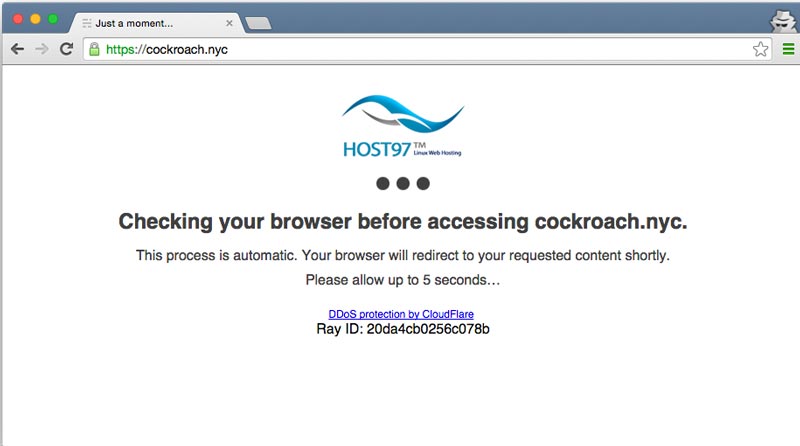
اگر شما این حالت را فعال کنید به هر کاربری در وب سایت شما یک صفحه بینابینی نمایش داده خواهد شد که برخی بازرسی های مرورگر انجام خواهد شد و کاربر را حدود ۵ ثانیه پیش از اجازه دادن برای ورود به سرور شما معطل خواهد کرد.آن چیزی شبیه به این خواهد بود:

اگر عملیات چک با موفقیت انجام شود کاربر اجازه ورود به وب سایت را پیدا خواهد کرد.مجموع جلوگیری و به تاخیر انداختن کاربران مخرب برای اتصال به سایت شما ، معمولا برای بالا و در حال اجرا نگه داشتن سایت شما حتی در مواقع حملات DDOS کافی است.
نکته:بازدیدکنندگان از سایت باید جاوااسکریپت و کوکی های فعال برای عبور از صفحه بینابینی داشته باشند.اگر این مورد پذیرش نباشد باید استفاده از تنظیمات امنیتی فایروال “High” یا سطح بالا را به جای آن در نظر بگیرید.
به یاد داشته باشید که شما فقط می خواهید I’m Under Attack Mode را هنگامی که سایت شما با حمله DDOS مواجه شده است به صورت فعال داشته باشید. بنابراین آن باید خاموش باشد تا موجب تاخیر کاربران عادی بدون هیچ دلیلی در دسترسی به ویسایت شما نشود.
چگونه گزینه I’m Under Attack Mode را فعال کنید
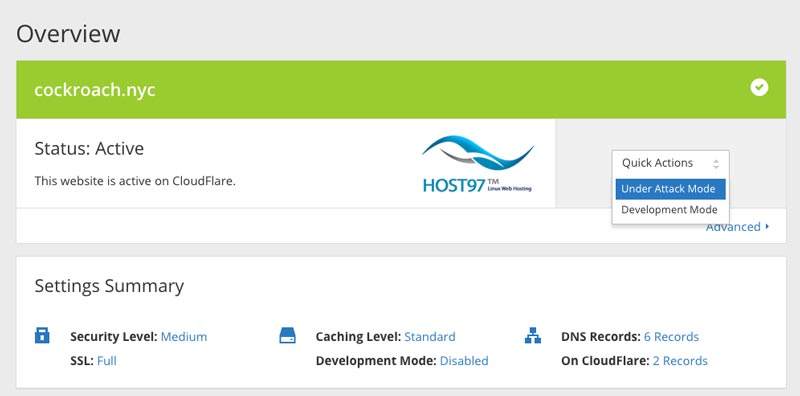
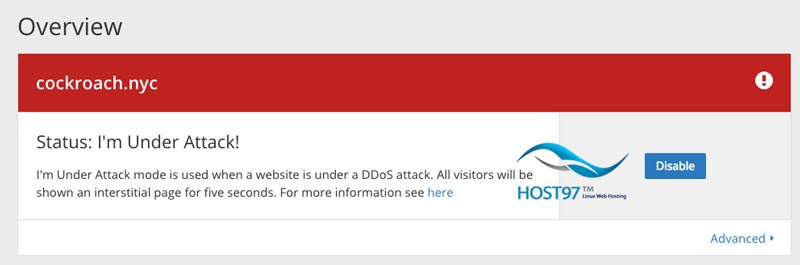
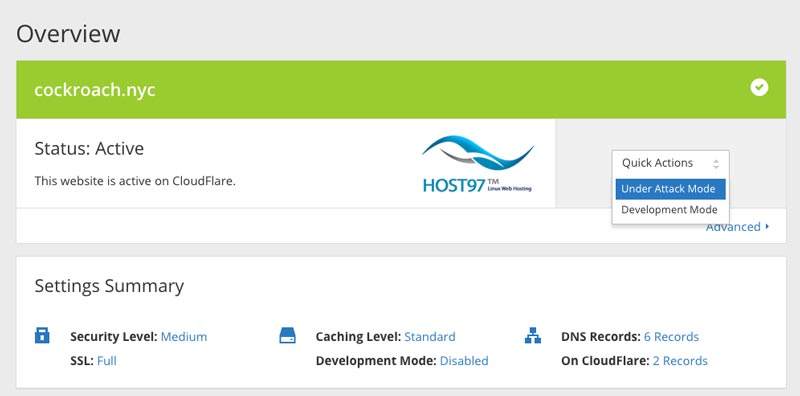
اگر شما می خواهید این گزینه را فعال کنید راحت ترین کار رفتن به صفحه CloudFlare Overview(صفحه پیش فرض) و انتخاب آن از منوی Quick Actions است:

تنظیمات امنیتی بلافاصله به حالت I’m Under Attackدر خواهد آمد.حالا هر بازدیدکننده ای از سایت شما با صفحه بینابینی CloudFlare که در بالا توضیح داده شد مواجه خواهد شد.
چگونه I’m Under Attack Mode را غیرفعال کنید
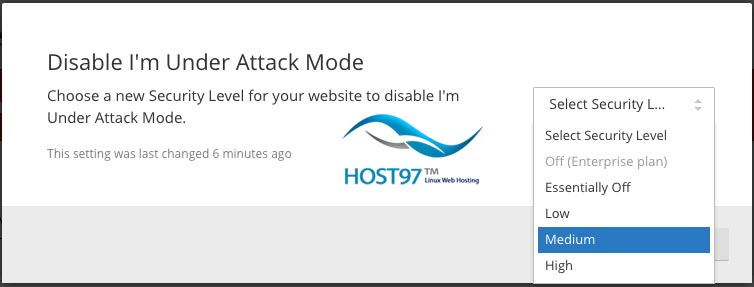
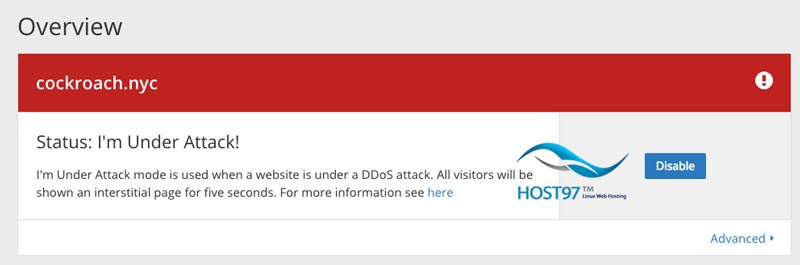
همانطور که این گزینه فقط باید در حالات فوری DDOS استفاده شود شما باید آن را هنگامی که در حالت حمله قرار ندارید غیر فعال کنید.برای انجام اینکار به صفحه CloudFlare Overview بروید و بر روی گزینه Disable کلیک کنید.

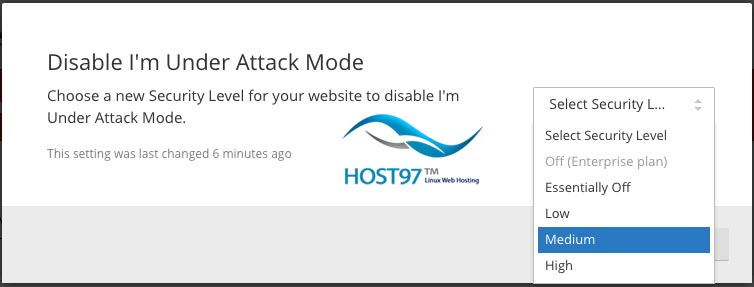
سپس سطح امنیتی که شما می خواهید به آن تغییر دهید را انتخاب کنید، حالت معمول و توصیه شده حالت Mediumمی باشد:

سایت شما باید به وضعیت Active برگردانده شود وصفحه محافظت از DDOS غیر فعال خواهد شد.
نتیجه گیری:
اکنون که سایت شما از CloudFlare استفاده می کند، شما ابزار دیگری برای محافظت آسان آن در برابر حملات DDOS دارید.همچنین ابزار متنوع دیگری وجود دارد که CloudFlare فراهم می کند و ممکن است مورد علاقه شما باشد از قبیل گواهینامه SSL رایگان.همینطور توصیه می شود که شما گزینه ها را بگردید و آن چیز که مورد استفاده شماست پیدا کنید.