همانگونه که میدانید در مقوله سئوی وردپرس از نکات برجسته در هر نوع وبسایتی است که توجه ویژهای به آن داشت. سئو وردپرس دربردارندهای بخشهای وسیعی است که برای عموم قابلدرک نیست اما یکی از راهکارهای مناسب برای سئو و بهینهسازی محتوای سایت استفاده از افزونههای سئو وردپرس است.که در بین افزونه Yoast SEO از جایگاه ویژهای برخوردار است.به کمک این افزونه قدرتمند قادر خواهید بود بهآسانی محتوای صفحات سایت خود را بهینهسازی کنید.در اصل افزونه یوست سئو به شما کمک خواهد کرد تا ابتداییترین واصلیترین مبانی سئو داخلی سایت خود را موردبررسی قرار داده و در صورت نیاز آنها را بهبود و توسعه دهید.در این نوشته قصد داریم به آموزش تنظیمات و نحوه کار با افزونه Yoast SEO بپردازیم.پس با ما همراه باشید.
به چه دلایلی باید از افزونه Yoast SEO استفاده کنیم؟
افزونه یوست سئو یک افزونه سئو همهکاره در سیستم مدیریت محتوای وردپرس به شمار میرود به همین جهت ما پیشنهاد میکنیم از آن در سایت خود استفاده کنید. در یوست سئو تمام جوانب وابسته به سئو سایت را در نظر گرفته و فقط کافی است مواردی که گفتهشدهاند پیروی کنید.
البته باید بدانید که تیم توسعهدهنده افزونه Yoast SEO تعدادی از نخبگان سیستم مدیریت محتوای وردپرس هستند که بهصورت رایگان در اختیار وبمستر ها قرار میدهند. اگر به صفحه این افزونه در مخزن وردپرس مراجعه کنید مشاهده خواهید کرده که یوست سئو بیش از یکمیلیون نصب فعال رادار است که بیانکننده محبوبیت بالای این پلاگین در بین مدیران سایتهای وردپرسی است. مسلماً این محبوبیت چندان هم بیسبب نیست. زیرا تواناییهای بیاندازه افزونه Yoast SEO مدیران سایتها را متقاعد میکند تا از آن استفاده کنند. برخی از ویژگیهای این افزونه عبارتاند از:
• تجزیه و تحلیل کامل و نمایش توضیحات دقیق برای بهبود کیفیت سئو مطالب و صفحات سایت
• بررسی میزان خوانایی نوشتههای سایت برای کاربران
• یکپارچه سازی سایت با حسابهای کاربری شبکههای اجتماعی و تنظیمات اشتراکگذاری مطالب
• فوکوس بر روی کلمه کلیدی هدفگیری کلمات کلیدی صفحه نتایج جستجو
• پیکربندی تگ متا ربات
• اعمال تنظیمات بر روی متاتگ عنوان و توضیحات
• کنترل کامل نقشه سایت
• بهبود RSS وبسایت
• تنظیم فایل robots.txt و .htaccess
• پشتیبانی از زبان فارسی
• و …
نحوه دانلود و نصب افزونه Yoast SEO
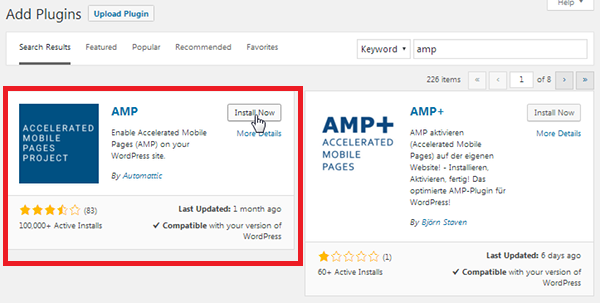
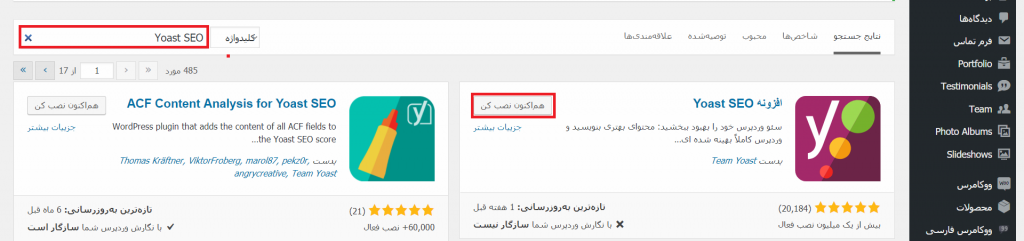
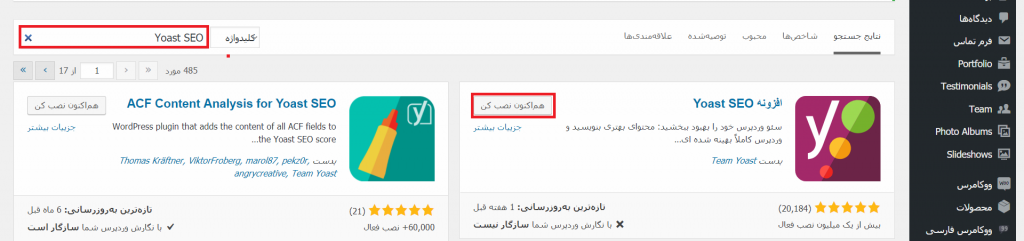
در ابتدای مطلب اشارهکرده بودیم که افزونه Yoast SEO رایگان بوده و تمامی کاربران وردپرس قادر هستند از آن استفاده کنند. برای نصب این پلاگین کافی است به پیشخوان وردپرس مراجعه نمونده و از قسمت “افزونهها” روی گزینه “افزودن” کلیک کنید.در کادر جستجو عبارت “Yoast SEO” را تایپ کرده و اقدام به جستجو نماید. در لیست پلاگین های نمایش دادهشده گزینه افزونه یوست سئو را انتخاب و نصب کنید.

پس از فرآیند اتمام نصب،گزینه “فعالسازی” را برای این افزونه انتخاب نمایید.
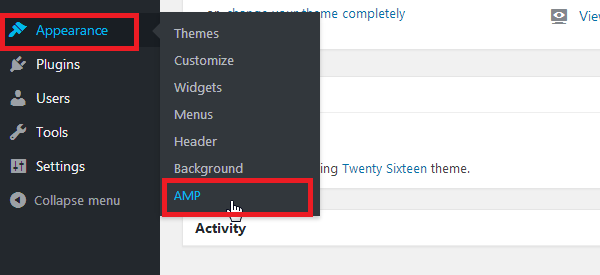
همانطور که مشاهده میکنید پس از نصب و فعالسازی افزونه منوی جدید به قسمت منوهای وردپرس شما تحت عنوان “سئو” اضافه گشته است. اکنون بر روی منو سئو کلیک کنید تا وارد پیشخوان Yoast SEO شوید.

تنظیمات افزونه Yoast SEO
در این بخش از آموزش نگاهی کامل به تمام تنظیمات افزونه یوست سئو بر روی سایت وردپرسی شما میاندازیم و سعی میکنیم بهطور کامل کار با آن را آموزش دهیم.
تنظیمات عمومی سایت

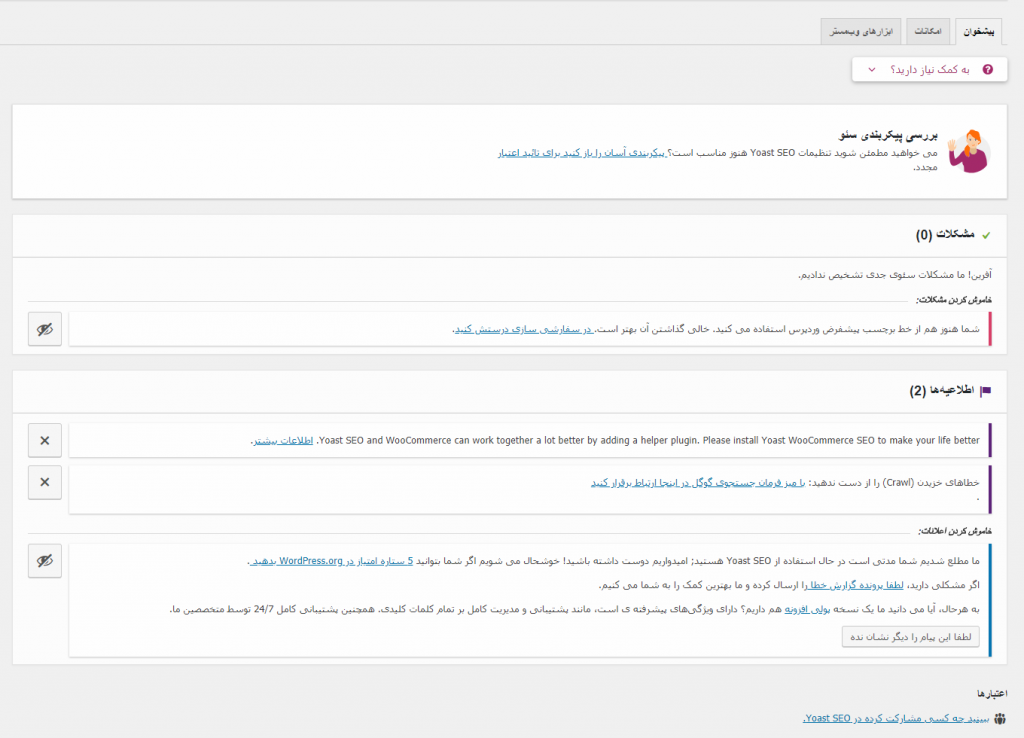
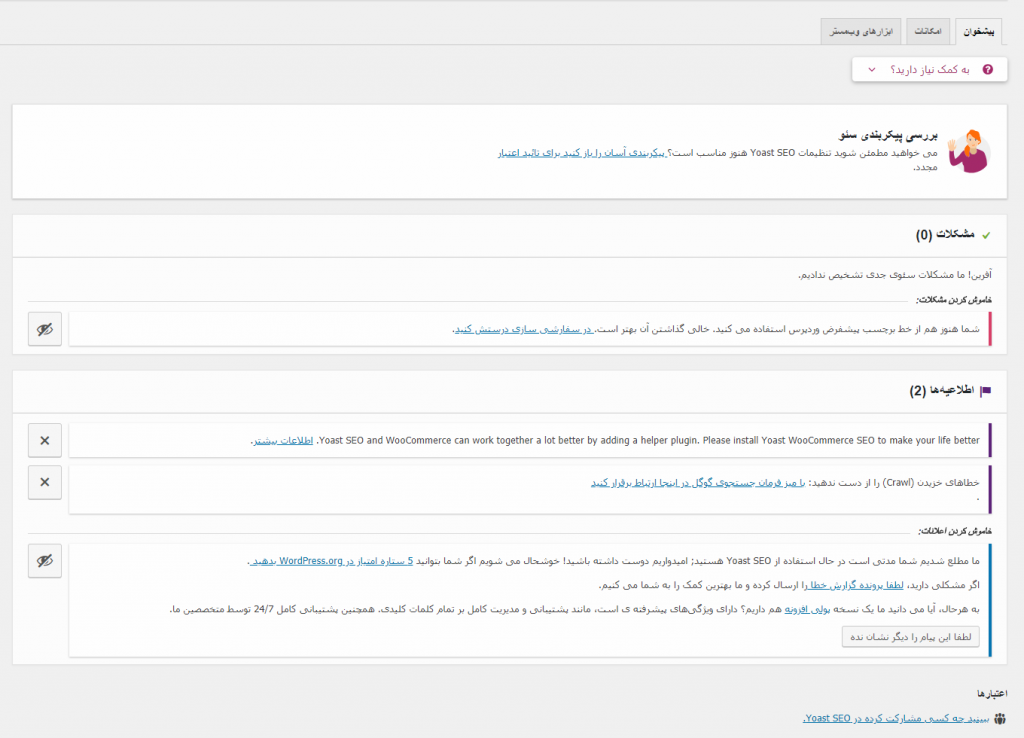
پیشخوان
بررسی پیکربندی سئو: با کلیک بر روی این قسمت یک تور آشنایی با یوست سئو را مشاهده خواهید کرد. مشخصات، تنظیمات و بخشهای مختلف این یوست را بهصورت خلاصه میتوانید در این قسمت مرور کنید. درصورتیکه در زمان کافی ندارید، با استفاده از این بخش، تنظیمات مهم سئو سایت خود را اعمال کنید.
مشکلات: در این بخش تمامی مشکلات مربوط به سئو سایت برایتان گزارش داده میشود.
اطلاعیهها: در قسمت اطلاعیهها بهمانند بخش مشکلات اطلاعیههای سازنده افزونه و سایت شما برایتان به نمایش داده خواهد شد.
اعتبارها: در این بخش با سازندگان افزونه Yoast SEO آشنا شوید. همانگونه که در ابتدا اشاره کردیم در ساخت این افزونه افراد بزرگی فعالیت داشتهاند.
امکانات: در بخش امکانات میتوانید کلیه بخشها را در حالت فعال یا غیرفعال قرار دهید. در این بخش امکان فعالسازی تجزیه و تحلیل خوانایی مطالب، نقشههای XML سایت، نوار منوی مدیریت و… وجود دارد. با توجه به نیازهای خود بخشهای دلخواه را فعال کنید. بهطور پیشفرض کلیه موارد در حالت فعال قرار دارند.
ابزارهای وبمستر
این ابزار اجازه میدهد بهآسانی مالکیت وبسایت خود را با استفاده از کد متا HTML tag ارائهشده توسط ابزارهای وبمستر مانند سرچ کنسول گوگل بررسی کنید. اگر از پیش تائید ابزارهای وبمستر را انجام دادهاید، لزومی به ورود مجدد آنها نیست.
باید این را هم یادآوری کنیم که با کدهای وبمستر گوگل و بینگ ، بایدو ،Yandex شما به این جستجوگرها کمک میکنید تا سایت شمارا بهصورت کامل مورد ارزیابی قرار دهند.
ظاهر جستجو
بهطور پیشفرض وردپرس از تمامی متا تگها پشتیبانی نمیکند. بااینحال از مواردی که اهمیت زیادی در سئو سایت دارد متا ها هستند. احتمالاً شما این کمبود را بهعنوان یک ضعف برای سیستم مدیریت محتوای وردپرس در بدانید. ولی برای افزودن متا تگها بهتمامی صفحات سایت به کمک افزونه Yoast SEO قابل انجام است. در ادامه نوشته به آموزش گزینههای موجود دراینباره خواهیم پرداخت.

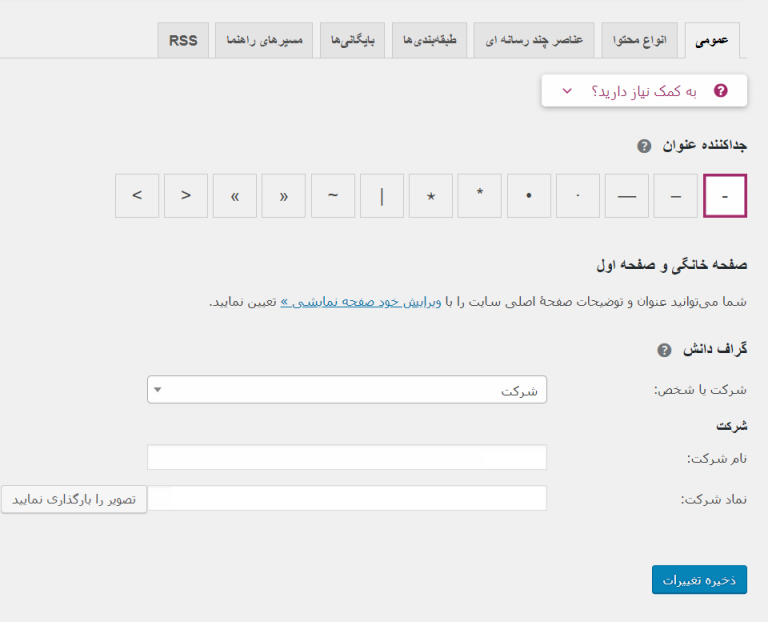
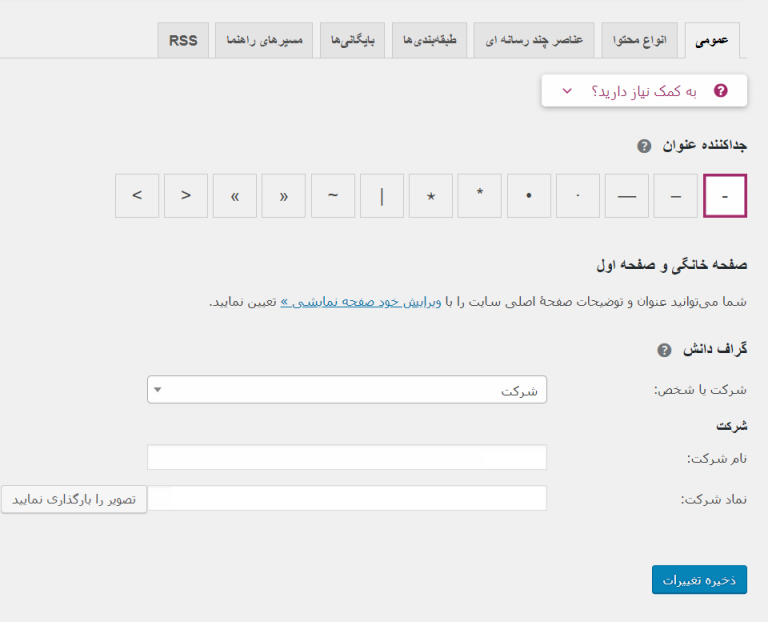
عمومی
این تب شامل سه بخش میباشد. در بخش ” جداکننده عنوان ” یا Title Separator میتوانیم حرف موردنظر را برای جدا کردن عنوان سایت و عنوان صفحه انتخاب نمایم. بسته به سلیقه شخصی میتوانید یکی از سمبلها را انتخاب کنید. این علامت در تمام صفحات سایت و همچنین در نتایج گوگل نمایش داده خواهند شد.
صفحه خانگی و صفحه اول
در این بخش تنظیمات مربوط به صفحه اصلی و اول سایت شما موجود است. یکی از مواردی که در سئو سایت به آن اهمیت ویژهای داده میشود صفحه اصلی سایت است.بنابراین برای بهینهسازی این بخش زمان زیادی صرف کنید و با کلیک بر روی گزینه “ویرایش خود صفحهنمایشی” بهصورت زنده تغییرات موردنظر خود را اعمال کنید.
گراف دانش
در این بخش اطلاعات عمومی وبسایت خود را ازجمله نام شرکت (یا شخص)، شعار، لوگو یا نماد را وارد نمایید. هرگز این مراحل نادیده نگیرید! تمام این تنظیمات در متا تگهای سایت شما کاربرد دارند و گوگل از این اطلاعات برای نمایش در نتایج جستجوی خود استفاده میکند.
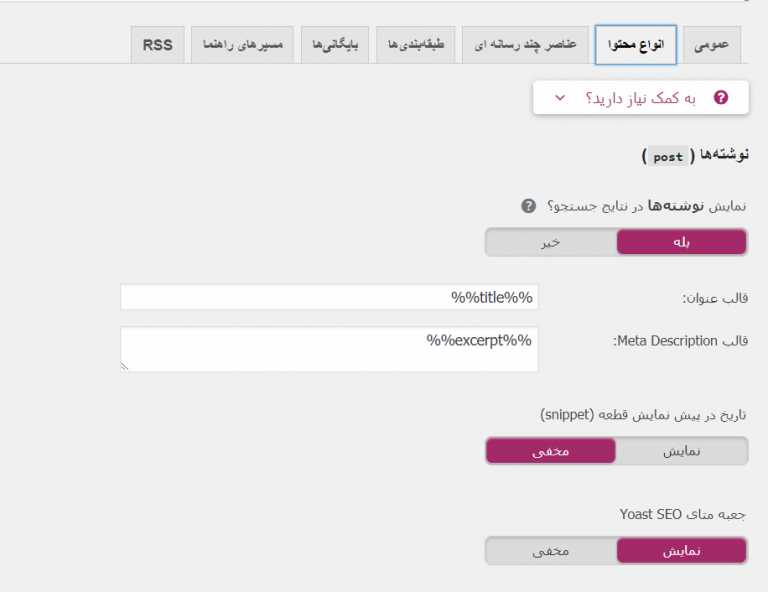
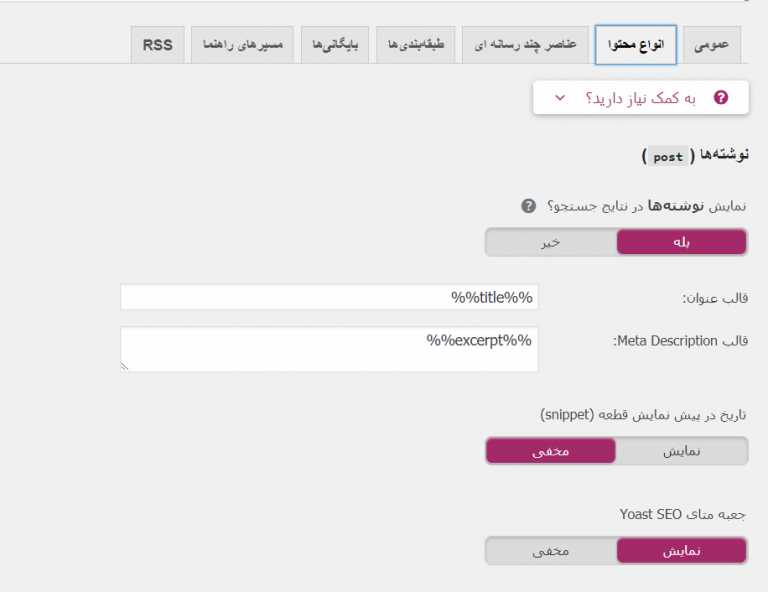
انواع محتوا

در این قسمت تنظیمات مربوط به سئو مطالب، صفحات و فایلهای رسانهای در اختیارتان قرار خواهد گرفت. و قادر خواهید بود با تعیین هر قسمت بهصورت جداگانه تغییرات خاصی را برای پیروی از یک فرمت خاص اعمال کنید.
متغیرهایی که میتوانید در بخش توضیحات متا و عنوان قالب استفاده کنید شامل موارد زیر هستند:
• %%date%%: با استفاده از این متغیر میتوانید تاریخ پست و صفحه را نمایش دهید.
• %%title%%: با استفاده از این متغیر میتوانید عنوان پست و یا صفحه را نمایش دهید.
• %%parent_title%%: با استفاده از این گزینه میتوانید عنوان صفحه والد را نمایش دهید.
• %%sitename%%: با استفاده از این متغیر میتوانید نام سایت را نمایش دهید.
• %%sitedesc%%: با استفاده از این متغیر میتوانید برچسب توضیحات سایت را نمایش دهید.
• %%excerpt%%: با استفاده از این متغیر میتوانید خلاصه محتوای پست و یا صفحه را نمایش دهید.
• %%excerpt-only%%: با استفاده از این متغیر میتوانید خلاصه محتوای پست و یا صفحه را بدون ایجاد شدن خودکار وارد نمایید.
• %%tag%%: با استفاده از این متغیر میتوانید برچسبها را نمایش دهید.
• %%category%%: با استفاده از این متغیر میتوانید دستهبندی را نمایش دهید.
• %%category_description%%: با استفاده از این متغیر توضیحات دستهبندی نمایش داده خواهد شد.
• %%sep%%: با استفاده از این متغیر جداکننده مشخصشده در برچسب wp_title() قالب شما نمایش داده خواهد شد.
تنظیمات عنوان: این گزینه تنظیمات عنوان سایت را در وردپرس تغییر میدهد، استفاده از این گزینه به اکیداً توصیه میگردد، زیرا در برخی مواقع عنوان سایت از طرف قالب ممکن است دچار مشکلاتی شود. پس این گزینه را فعال میکنیم.
قالب Meta Description: این قسمت مربوط به تگ متای توضیحات (direction) هست. توصیه میکنیم در این قسمت هیچچیزی وارد نکنید و در صفحات، مطالب و رسانههای خود بهصورت دستی توضیحات داده را پر نمایید.درصورتیکه مایل به واردکردن متغیری باشید میتوانید از عبارت “%%excerpt%%” استفاده نمایید تا از خلاصه محتوای شما بهعنوان توضیحات متا استفاده شود.
تاریخ در پیشنمایش قطعه (snippet): اگر در برگهها و نوشتههای وبلاگ خود بهطور پیوسته تغییر ایجاد میکنید و آنها را بهروزرسانی میکنید ، استفاده از این گزینه را به شما توصیه میکنم. با استفاده از این گزینه تاریخهای بهروزرسانی در متا تگها ثبت میگردند تا موتورهای جستجوهای را از اعمال آخرین تغییرات باخبر شوند.
جعبه متای Yoast SEO: همانطور که در پایان ویرایشگر هر پست و باکس مربوط به افزونه یوست سئو را مشاهده میکنید، با غیرفعال کردن این گزینه میتوانید مانع نمایش آن شوید.
طبقهبندیها
در این تب میتوانید پارامترهای دستهبندی، برچسب، فرمت و.. را پیکربندی کنید. در اینجا نمیتوان پیشنهاد خاصی داد، بسته به موارد موردنیاز باید تکمیل شوند. توجه داشته باشید که تنظیمات بخش طبقهبندی بر روی کل مطالب سایت شما تأثیر خواهد گذاشت.
بایگانیها
در تب بایگانیها میتوانید تنظیمات خاصی به صفحات بایگانی نویسندههای سایتتان، بایگانیهای تاریخی، و همچنین صفحات جستجو و ۴۰۴ بدهید. تنظیمات این بخش هم مانند سایر قسمتهای قبلی بوده و نیازی به توضیح مجدد نیست.
تنظیمات RSS
در این قسمت موارد مربوط به فید سایت قرار دارند. فید سایت یکی از مهمترین قسمتهای هر سایتی است، که هم برای کاربران و هم موتورهای جستجو میتواند بسیار مفید باشد.
تنظیمات شبکههای اجتماعی
شبکههای اجتماعی فیسبوک، توییتر ، پینترست و گوگل پلاس از پرمخاطبترین شبکههای اجتماعی هستند. فعالیت در این شبکهها به معنای افزایش بیسابقه مخاطبان سایت و سبب بالا رفتن رتبه، رنک سایت و محبوبیت بیشتر نزد گوگل میشود. بااینحال افراد مبتدی از این تأثیر خارقالعاده بیاطلاع هستند و یا خیلی ساده به خاطر زحمات کمتر، از کنار این مسئله رد میشوند. افراد حرفهای هم شاید به خاطر کمبود وقت کافی خیلی به این موضوع اهمیت ندهند! اکنونکه از تأثیر شبکههای اجتماعی بر سایت خود مطلع شدهاید، به تنظیمات این قسمت از افزونه Yoast SEO میپردازیم.

حسابهای کاربری
در این تب میتوانید با اضافه کردن حسابهای کاربری شبکههای اجتماعی سایت خود، آنها را به موتورهای جستجو معرفی کنید. بدینصورت در هر قسمت آدرس کامل صفحهتان را وارد نمایید. اما در قسمت توییتر، تنها واردکردن نام کاربری حساب توییترتان کفایت میکند.
فیسبوک
افزودن داده متای Open Graph: این اجازه را به شما میدهد تا تصاویر شاخص خود را در صفحات اجتماعی با استفاده از جعبه متا آپلود کنید. سپس در این بخش تصویر لوگوی خود را آپلود نمایید، در بخش شناسه برنامه کاربردی فیسبوک نیز میتوانید شناسه دریافت شده از فیسبوک را وارد کنید.
توییتر
در این قسمت میتوانیم تنظیمات مربوط به کارت توییتر را وارد نماییم. در اینجا افزونه Yoast SEO کارت از پیشساخته را ساخته که مطالب بیشتری را همراه با تصویر به توییت میگذارد. تنظیمهای دلخواه خود را در این بخش وارد کنید و در قسمت نام کاربری، اکانت خود را در توییتر بنویسید.
پینترست
برای افزودن پینترست به شبکههای اجتماعی متصل به وردپرس میتوانید در تب پینترست بر روی پیوند “برای تائید سایت خود در پینترست اینجا برچسب متا اضافه کنید” کلیک نمایید تا کد را از پینترست دریافت نمایید، پس از دریافت کد آن را در فیلد “تائید پینترست” وارد نمایید و تغییرات را ذخیره نمایید.
گوگل پلاس
صفحه انتشار در گوگل: در این قسمت لینک Google+ خود را وارد کنید، توجه داشته باشید که برای فعالسازی این قسمت باید در قسمت “درباره من” در گوگل پلاس حتماً لینک وبسایت خود را وارد کرده باشید. همچنین تیک گزینه «محتوای متای نوشته Google+ را اضافه کنید (بهجز متای نویسنده)» را نیز فعال کنید.
ابزارها

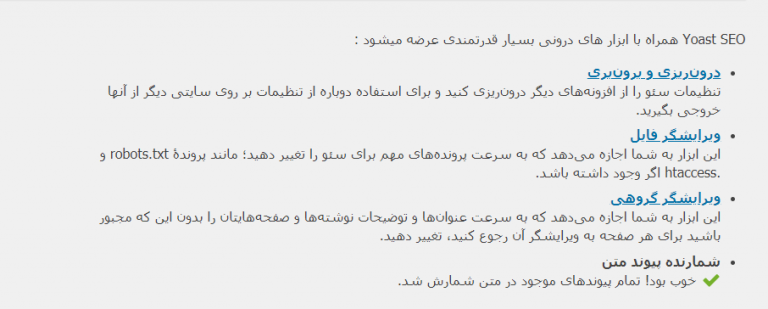
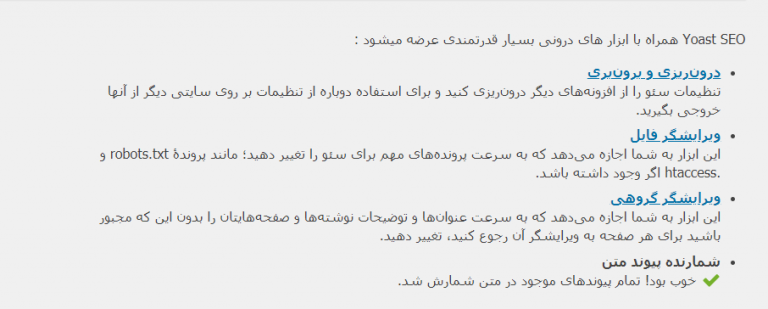
درونریزی و برونبری: در این بخش قادر خواهید بود تنظیمات سئو مربوط به افزونههای دیگر را وارد Yoast SEO کنید، و یا تنظیمات افزونه Yoast SEO را بهصورت دادههای متا استخراجکنید. عموماً این کار بهدرستی انجام نمیگیرد و بهتر است شما بهجای واردکردن، تنظیمات را بهصورت دستی اعمال کنید.
ویرایشگر فایل: این ابزار به شما این امکان را میدهد که بهسرعت پروندههای مهم سئو مانند فایل robots.txt و .htaccess را بهسادگی تغییر دهید.
ویرایشگر گروهی: در این قسمت نیز میتوانید مطالب سایت خود را ویرایش کنید و عنوانها و موارد دیگر را بهصورت یکجا تغییر دهید. توصیه اکید میکنیم در بخش تغییراتی انجام ندهید. و اگر موضوعی باید ویرایش داده شود، حتماً از ویرایشگر خود وردپرس استفاده کنید.
قابلیتهای نسخه پولی افزونه یوست سئو
با استفاده از نسخه پولی دیگر نیازی به افزونهی دیگری برای راهاندازی صفحات هدایتشونده نخواهید داشت. و خواهید توانست بهسادگی هدایت شدن صفحات به یکدیگر را مدیریت کنید.
استفاده از چند کلیدواژهی کانونی: کلیدواژهی کانونی یکی از استراتژیهایی است که با استفاده از آن میتوانید سئو سایت خود را بهینهسازی نمایید و بازدید بیشتری دریافت کنید.
پیشنمایش در شبکههای اجتماعی: در نسخه ویژه قادر خواهید بود تا پیشنمایش مطالب خود را در شبکههای اجتماعی مشاهده نمایید تا بتوانید قبل از انتشار مطالب تنظیمات را بهصورت بهینهتر برای شبکههای اجتماعی پیکربندی کنید.
افزایش سئو مطالب سایت با استفاده از افزونه یوست سئو
تا بدین جای کار موفق شدیم سایتمان را به کمک افزونه Yoast SEO بهینهسازی نمایم.اما در حال حاضر نیمی از راه را طی کردهایم برای حضور در صفحه نتایج اول گوگل نیازاریم بر روی سئو مطالب خود نیز کارکنیم.برای که بتوانید مطالب سایت خود را در صدر نتایج جستجو مشاهده کنید تنها کافی است از چندین نکته کلیدی پیروی کنید.که برای اعمال و رعایت این نکات کلیدی افزونه Yoast SEO کمک زیادی به ما خواهد نمود.شاید بپرسید چطور؟ در ادامه آموزش توسط هاست ۹۷ همراه ما باشید.
بهینهسازی محتوا – کلمه کلیدی :

پیشنمایش اسنیپت
این بخش در حقیقت یک دمو از مطالب شما در صفحه نتایج جستجوی گوگل است.که خود از سه قسمت عنوان سئو،نامک و توضیحات متا تشکیلشده است. در تأثیر زیادی در سئو متن شما خواهد داشت.
برای واردکردن و ویرایش جزییات بیشتر روی دکمه ویرایش اسنیپت کلیک کنید تا فرم ورود اطلاعات برای این بخش نمایش داده شود، در این قسمت اطلاعات تکمیلی مربوط به مطلب موردنظر را وارد کنید تا در هنگام جستجو به کاربر نمایش داده شود.
عنوان سئو: نحوه نمایش عنوان برای سئو در موتور جستجو است.
نامک: نامی که در آدرسی دهی مطلب مورداستفاده قرار میگیرد ، میتوان این مقدار را تغییر داد (نباید طولانی باشد) ولی بهتر است کلیدواژه کانونی در نامک تکرار شده باشد.
توضیح متا: توضیحات تکمیلی در مورد مطلب منتشرشده که میتواند حداکثر ۳۰۰ کاراکتر باشد (حداقل ۱۲۰ کاراکتر) و باید شامل کلیدواژه کانونی باشد.
کلیدواژه کانونی: مهمترین بخش این قسمت مربوط به کلیدواژه کانونی است، در این بخش شما کلمه کلیدی مرتبط با نوشته خود را وارد میکنید ، این کلمه کلیدی نباید کوتاه یا طولانی باشد و کلمه کلیدی نباید تکراری باشد (مطلبی با کلمه کلیدی مشابه نداشته باشید) و کلمه کلیدی باید عیناً در عنوان مطلب تکرار شده باشد.
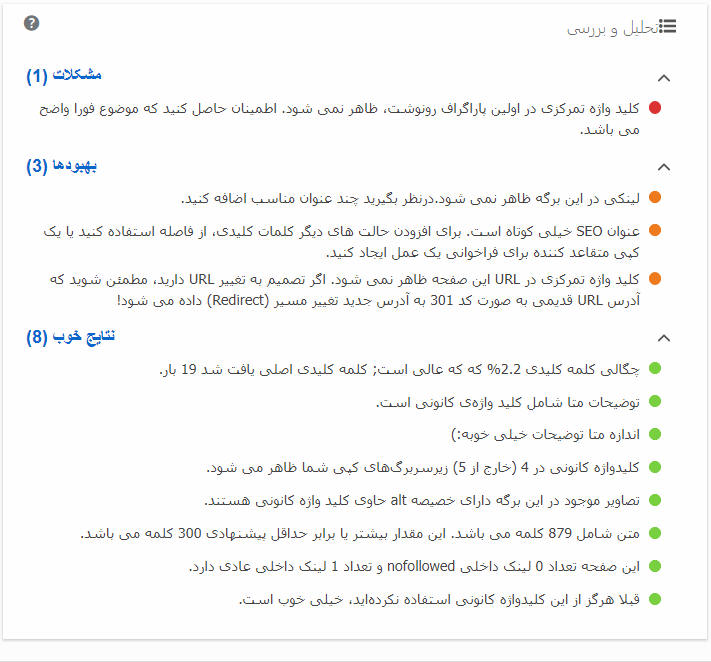
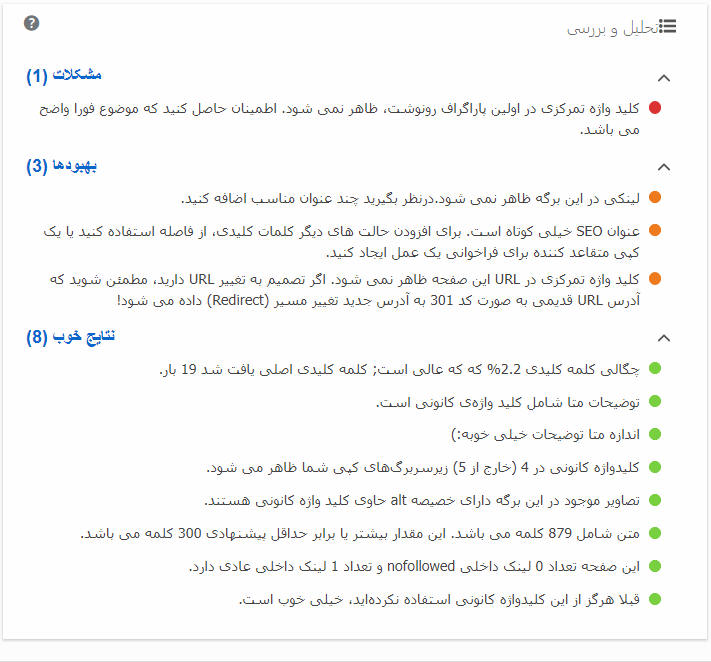
تحلیل و بررسی
در این بخش از افزونه Yoast SEO تمامی نکات تأثیرگذار در سئو مطلبتان را لیست میکند. و نکاتی را که رعایت کردهاید و باید رعایت کنید را مورد تحلیل و بررسی قرار میدهد.

مواردی که باید در مطالب خود جهت بالا بردن امتیاز سئو رعایت کنید :
• کلیدواژه کانونی (کلمه کلیدی) باید در اولین پاراگراف تکرار شود.
• کلیدواژه کانونی باید چندین بار در بخشهای مختلف نوشته شما تکرار شود.سعی کنید چگالی کلمات کلیدی خود رابین ۱ تا ۳ درصد نگهدارید.
• در توضیحات متای نوشته باید کلیدواژه کانونی (کلمه کلیدی) تکرار شود.
• بهتر است در مطلبی که قصد انتشار دارید حداقل یک لینک داخلی و یک لینک خارجی با خاصیت nofollow داشته باشید.
• بهتر است توضیحات متای نوشته شما بیشتر از ۱۲۰ کاراکتر باشد (حداکثر ۳۰۰ کاراکتر)
• تصاویر مورداستفاده در نوشته و تصویر شاخص باید متن جایگزین داشته باشند (بهتر است کلیدواژه کانونی در متن جایگزین تکرار شود)
• سعی کنید نوشته شما حداقل ۳۰۰ کلمه داشته باشد.
• عنوان مطلب انتخابی نباید خیلی کوتاه یا خیلی طولانی باشد.
• بهتر است کلیدواژه کانونی (کلمه کلیدی) در URL صفحه (نامک) تکرار شود.
• کلیدواژه کانونی بهتر است حداقل یکبار در بین یکی از تگهای H قرارگرفته باشد.
• هرگز از کلیدواژه کانونی (کلمه کلیدی) تکراری استفاده نکنید.
بهینهسازی محتوا – خوانایی :

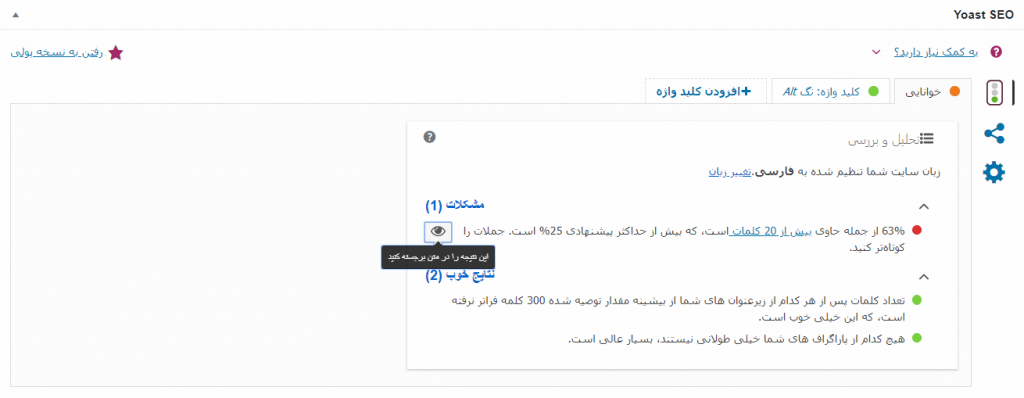
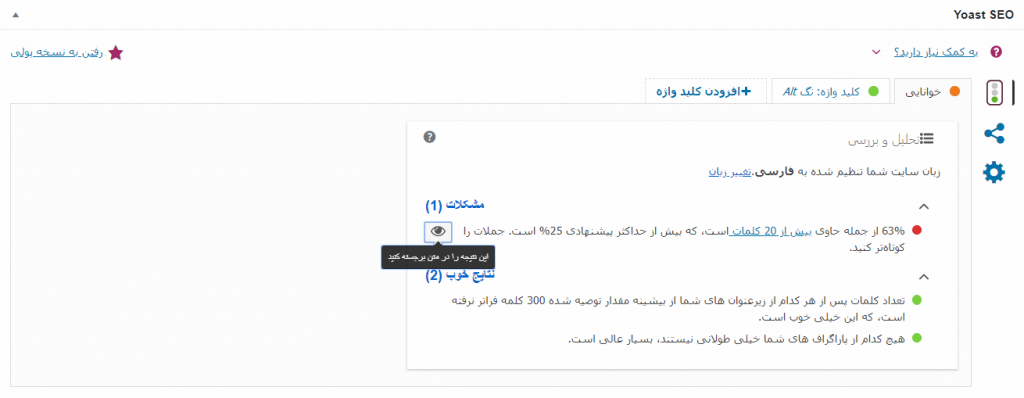
بعد از تعریف کلیدواژه کانونی و انجام تنظیمات مربوط به این بخش ، وارد بخش خوانایی نوشته میشویم. در این بخش توصیههای لازم برای بالا بردن میزان خوانایی مطلب مانند تصویر زیر نمایش داده میشوند:
مواردی که باید جهت رفع مشکل خوانایی مطلب رعایت کنیم:
• در نوشته خود از زیر عنوان (تگهای H) استفاده کنیم.
• پاراگرافهای نوشته نباید بیشتر از ۱۵۰ کلمه باشند.
• جملات نباید بیش از ۲۰ کلمه باشند (در زبان فارسی به خاطر استفاده زیاد از space معمولاً رعایت نمیشود.)
• تعداد کلمات بعد از هر زیر عنوان (تگهای H) حداقل ۳۰۰ کلمه باشد.
• در بخش خوانایی میتوان با کلیک بر روی آیکون چشم در جلوی هر عنوان ، بخش مربوط به آن خطا را در نوشته بارنگ بنفش هایلایت کرد. گاهی اوقات خطای خوانایی مربوط بهکل نوشته است و با کلیک روی آیکون چشم هیچ بخشی از نوشته هایلایت نمیشود.
اجتماعی
تنظیم و اعمال تغییرات به گوگل بیان میکند که نوشته مطلق به سایت شماست.و اگر تعداد دفعات اشتراکگذاری مطلب شما بالا باشد،گوگل یک امتیاز مثبت برایتان در نظر میگیرد.
اگر در این بخش تغییراتی اعمال نکنید شبکههای اجتماعی بهصورت پیشفرض از عنوان سئو و متای توضیحات و یکی از تصاویر بهکاررفته در داخل نوشته استفاده خواهند کرد.
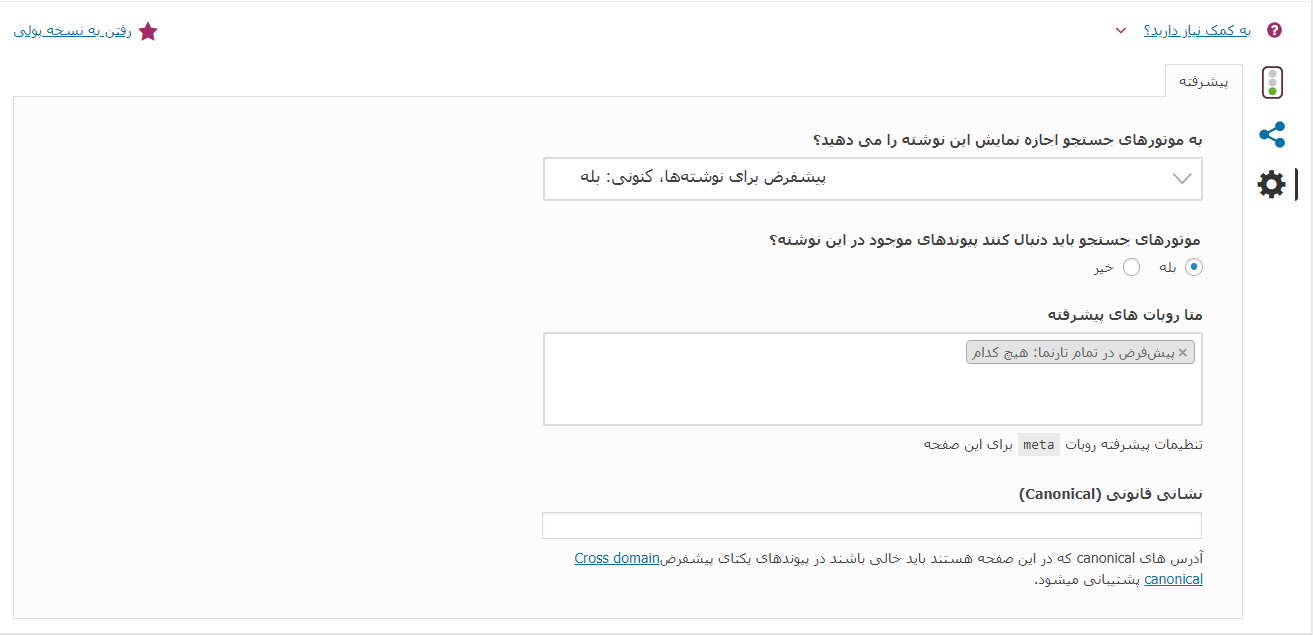
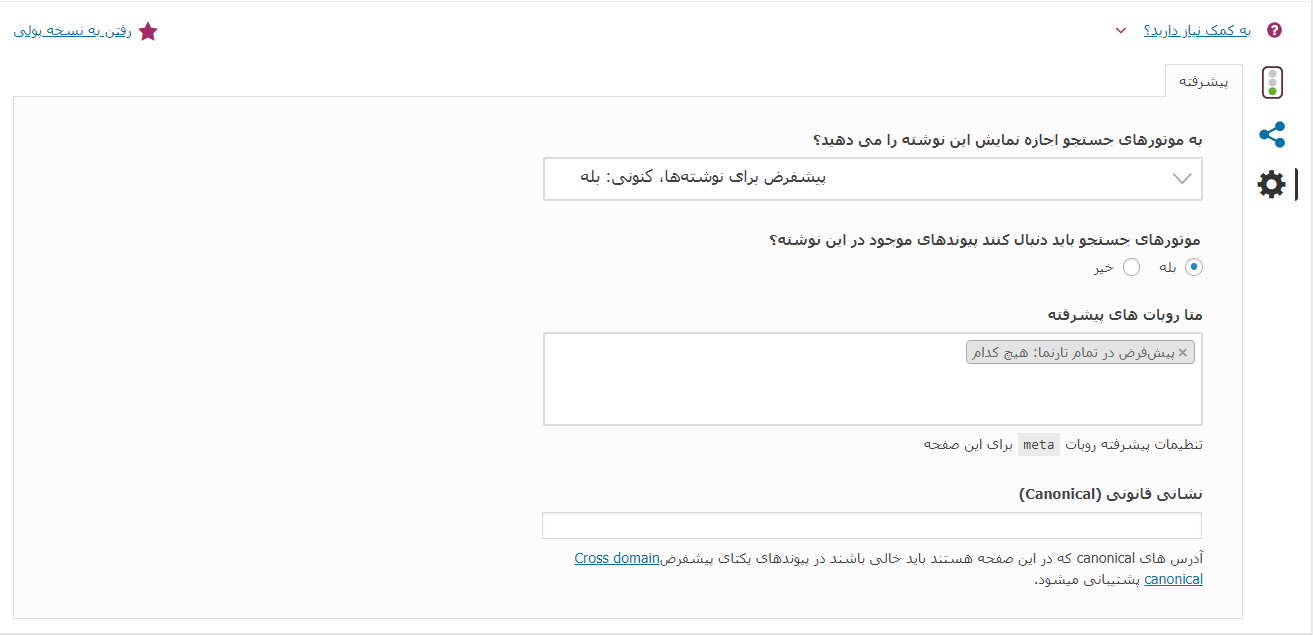
تنظیمات پیشرفته

به موتورهای جستجو اجازه نمایش این نوشته را میدهید؟
ممکن است به هر دلیلی مایل نباشید موتور جستجوی گوگل این صفحه از سایت شمارا شناسایی و ایندکس نماید.بدینجهت میتوانید تنظیمات این قسمت را بر روی خیر (noindex)قرار دهید. پس اعمال این تغییر، افزونه Yoast SEO دایره رنگی مربوطه را به رنگ آبی درمیآورد.
موتورهای جستجو باید دنبال کنند پیوندهای موجود در این نوشته؟
با استفاده از تنظیمات این گزینه قادر خواهیم بود به موتورهای جستجو بگوییم که آیا لینکهای موجود در این صفحه را دنبال کنند یا خیر.
متا روباتهای پیشرفته
درصورتیکه وبسایتتان را در دایرکتوریهای یاهو و DMOZ یا سایر دایرکتوریهای ثبت کرده باشید، از تگهای عنوان و توضیحات ثبتشده در دایرکتوریهای در نتایج موتورهای جستجوگر جلوگیری میکند.
نشانی قانونی (canonical)
درصورتیکه گوگل هنگام خزیدن در صفحات سایت شما به دو صفحه با اطلاعات یکسانی برخورد کند، قادر به تشخیص آنها نخواهد بود. و مشکل صفحات دوقلو پیش میآید که تأثیر بسیار بدی روی سئوی سایت شما خواهد گذاشت. اما راهحل این مشکل چیست؟ نشانی قانونی یا canonical اینجا به کمک ما میآید. در حقیقت این گزینه مانند ریدایرکت عمل مینماید و مطالب دوقلوی شمارا به آدرسی که شما در این بخش قرار میدهید منتقل میکند. همچنین به گوگل میگوید که این نوشته اصلی ماست و فقط این مورد را ایندکس نماید.
جمعبندی کلی:
در این نوشته تلاش کردیم بخشهای موردنیاز جهت بهینهسازی مطالب برای موتورهای جستجو با افزونه Yoast SEO را بهصورت کامل توضیح دهیم درصورتیکه سؤال یا مشکلی در ارتباط با سئوی وردپرس با Yoast SEO وجود داشت در بخش دیدگاههای همین مطلب برای ما ارسال کنید.
![]()