اگر شما هم جز افرادی هستید که یک کسب وکار کوچک دارید و از طریق اینستاگرام برای محصولات یا خدمات خود مشتری جذب میکنید و از طریق همین پلتفرم شبکه های اجتماعی با مشتریان خود ارتباط برقرار میکنید و یا حتی هنوز کسب وکار خود را ایجاد نکرده اید و به دنبال راه اندازی یک کسب وکار اینترنتی هستید به راحتی میتوانید در کنار فعالیت در شبکه های اجتماعی مثل اینستاگرام اقدام به ساخت وبسایت با وردپرس در خانه کنید تا از این طریق کسب وکار خود را گسترش دهید و تعاملی سازنده با مشتریان خود برقرار کنید.
هر فردی با حداقل دانش کامپیوتری و بدون اینکه در حورزه برنامه نویسی و طراحی وب خیلی حرفه ای باشد میتواند با استفاده از این سیستم مدیریت محتوا اقدام به ساخت وبسایت با وردپرس خود کند و حتی از این راه به صورت دورکاری و پروژه ای کسب درآمد کند.
مراحل ساخت وبسایت با وردپرس در خانه
هر کاربری برای اینکه بتواند یک سایت وردپرس راه اندازی کند باید مراحلی را به صورت گام به گام دنبال کند که ما در این بخش از آموزش ساخت وبسایت با وردپرس این مراحل را به صورت گام به گام توضیح خواهیم داد.
برای ساخت یک سایت با وردپرس باید مراحل زیر را مرحله به مرحله اجرا کنید:
- انتخاب و خرید دامنه برای سایت
- انتخاب و خرید هاست مناسب برای سایت
- نصب وردپرس روی هاست
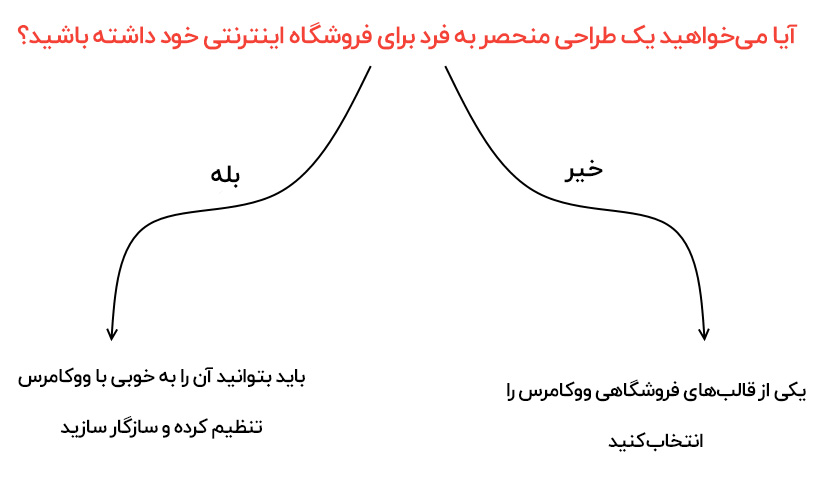
- انتخاب قالب مناسب وردپرس برای سایت و نصب و فعالسازی آن
- ساخت برگه های سایت
- افزودن امکانات مورد نظر سایت با استفاده از پلاگینهای وردپرس
در ادامه این محتوا در مورد هر یک از مراحل زیر به صورت جداگانه با شما عزیزان صحبت خواهیم کرد.
مرحله اول : انتخاب و خرید دامنه مناسب برای سایت
دامنه در واقع همان آدرس url سایت است که هر کاربر برای ورود به سایت شما باید آن را در آدرس مرورگر خود تایپ کند و سپس با کلیک روی دکمه enter وارد سایت شما شود.
برای انتخاب یک دامنه خوب برای کسب وکار خود باید به نکات ریز و کوچکی توجه کنید که شاید در ظاهر بسیار کم اهمیت باشند اما در واقع میتواند در ایجاد ذهنیت مناسب در مخاطبین بسیار موثر باشد. برای انتخاب یک دامنه مناسب برای سایت خود حتما نکات زیر را در نظر داشته باشید:
نام دامنه کوتاه انتخاب کنید
سعی کنید تا حد امکان دامنه ای که برای سایت خود انتخاب میکنید کوتاه و مختصر باشد.
به عنوان مثال فرض کنید کاربری بخواهد با وارد کردن نام دامنه سایت شما در مرورگر سیستم خود وارد سایت شما شود اگر نام دامنه شما خیلی بلند باشد احتمال این که این کاربر یکی از کلمات آن را اشتباه تایپ کند و بخاطر همین غلط املایی نتواند وارد سایت شما شود خیلی بیشتر میشود.
انتخاب نام دامنه بلند علاوه بر اینکه موجب افزایش احتمال غلط املایی خواهد شد باعث میشود کاربران نتوانند ارتباطی خوبی با آن برقرار کنند و خیلی سریع نام دامنه را فراموش کنند.
نام دامنه معنادار برای سایت خود انتخاب کنید.
نامی که به عنوان دامنه برای سایت خود انتخاب میکنید باید حتما بامعنا باشد تا کاربران به راحتی بتوانند با آن ارتباط برقرار کنند و آن نام را به راحتی به خاطر بسپارند.
نام دامنه مرتبط با حوزه فعالیت سایت خود انتخاب کنید.
نامی که برای دامنه سایت خود انتخاب میکنید حتما مرتبط با حوزه فعالیت شما باشد به عنوان مثال اگر در حوزه دیجیتال مارکتینگ فعالیت میکنید میتوانید از این عبارت و یا حتی مخفف آن در دامنه خود استفاده کنید.
پسوند مناسب برای دامنه خود انتخاب کنید.
انتخاب پسوند مناسب برای دامنه سایت بسیار مهم است اگر حوزه فعالیت شما ایران است استفاده از پسوند .ir میتواند مناسب باشد ولی اگر حوزه فعالیت شما محدود به ایران نیست استفاده از پسوندهای بین المللی مثل .com یا .net انتخاب بهتری است.
از علائم یا اعداد در نام دامنه خود استفاده نکنید.
از علائمی مثل خط فاصله و اعداد در دامنه خود به هیچ وجه استفاده نکنید زیرا استفاده از این نوع کاراکترها میتواند باعث کاهش اعتبار دامنه سایت شما شود.
مرحله دوم : انتخاب و خرید هاست مناسب برای سایت
بعد از خرید دامنه ، برای ساخت وبسایت با وردپرس نوبت به انتخاب و خرید هاست میرسد.
هاست در واقع همان فضای میزبانی در وب است که اطلاعات مربوط به یک سایت مثل تصاویر ، ویدئوها ، متنها و یا هر داده دیگری در آن ذخیره میشود تا در صورت نیاز ، آن اطلاعات برای نمایش به کاربر از هاست خوانده شود.
بعد از خرید هاست و دامنه برای خود میتوانید با استفاده از پنلهای مدیریت هاست ، هاست سایت خود را مدیریت کنید که Cpanel و direct admin از جمله معروفترین پنلهای مدیریت هاست هستند و کار کردن با آنها با وجود داشتن تفاوتهای بسیار ناچیز ، تقریبا مشابه یکدیگر است.
مرحله سوم : نصب وردپرس روی هاست
بعد از خرید دامنه و هاست برای ساخت وبسایت با وردپرس نوبت به نصب وردپرس روی هاست میرسد.
نصب وردپرس روی هاست با توجه به نوع پنل مدیریت هاست کمی متفاوت است ولی به طور کلی برای نصب وردپرس روی یک هاست باید مراحل زیر را گام به گام دنبال کنید:
- دانلود آخرین نسخه وردپرس از سایت org
- بارگذاری فایلهای وردپرس روی هاست
- ساخت پایگاه داده یا همان دیتابیس مربوط به سایت در هاست
- انجام پیکربندی نهایی تنظیمات سایت در هاست
برای مشاهده مراحل نصب وردپرس روی هاست cpanel با جزییات کامل میتوانید به صفحه هاست 97 در اینستاگرام مراجعه نمایید.
بعد از خرید دامنه و هاست برای سایت و نصب وردپرس روی هاست ، میتوانید به راحتی با وارد کردن آدرس سایت مرورگر سایت خود ، نمای اولیه سایت خود را با قالب پیشفرض وردپرس مشاهده کنید هر چند ، قطعا سایت در این مرحله با ایده آلهای شما خیلی فاصله دارد و باید تنظیمات سایت را به گونه ای که مطلوب شماست تغییر دهید.
برای وارد شدن به پنل تنظیمات سایت هم به راحتی میتوانید در مرورگر خود بعد از نام دامنه سایت و یک بک اسلش ، wp-admin را وارد کنید به عنوان مثال اگر آدرس دامنه سایت شما domain.com است برای ورود به بخش لاگین پنل تنظیمات سایت خود باید آدرس زیر را در مرورگر خود وارد کنید:
domain.com/wp-admin
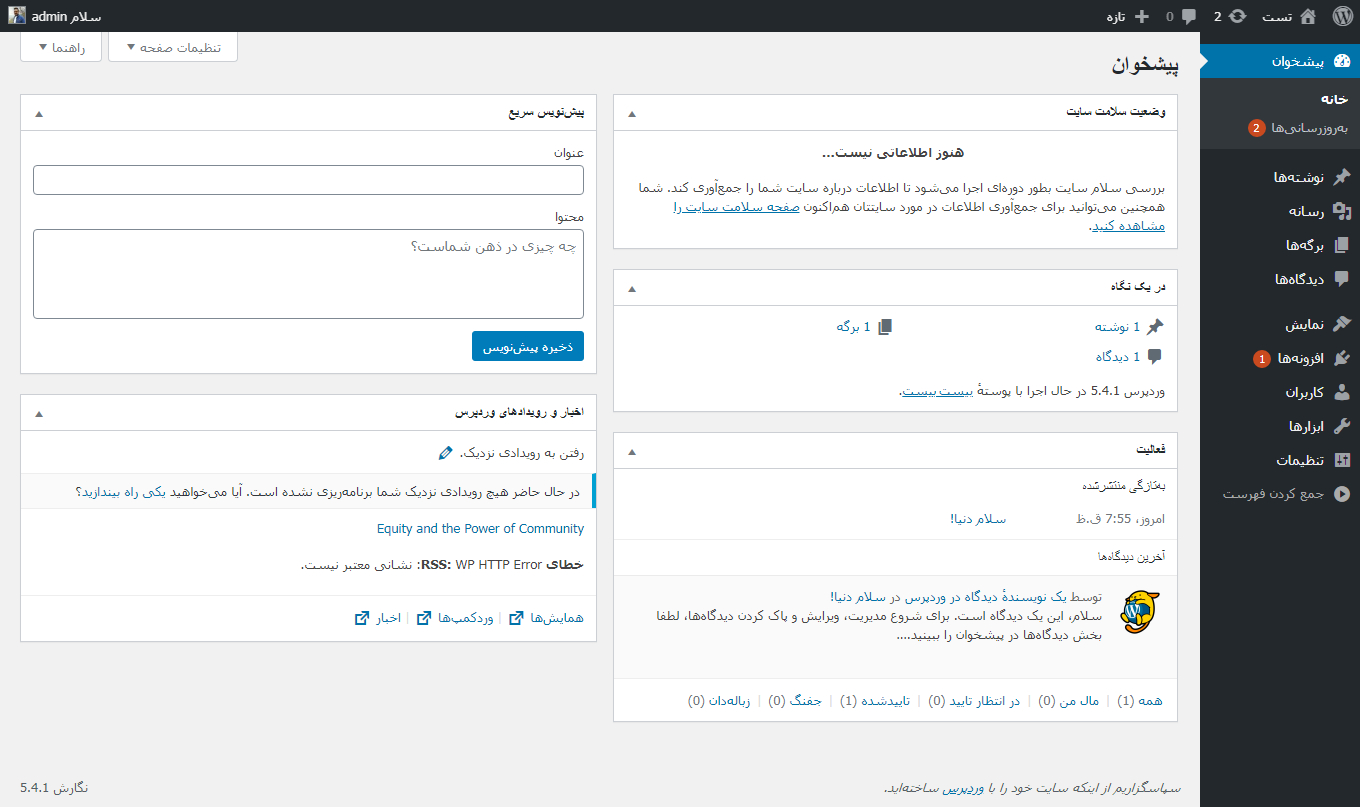
در بخش لاگین پنل مدیریت وردپرس هم اطلاعات مربوط به نام کاربری و رمزعبور سایت خود را که در مرحله نصب وردپرس تعیین کرده اید را وارد کنید تا وارد بخش پیشخوان وردپرس سایت خود شوید که چیزی شبیه به شکل زیر خواهد بود.

مرحله چهارم : انتخاب قالب مناسب وردپرس برای سایت و نصب و فعالسازی آن
بعد از نصب وردپرس روی هاست سایت ، اگر آدرس سایت خود را در مرورگر خود وارد کنید سایت شما با قالب پیشفرض وردپرس و با محتوایی نامناسب برای شما نمایش داده میشود که قطعا با خواسته های شما بسیار متفاوت است.
برای اینکه بتوانید سایت خود را متناسب با نیاز و سلیقه خود تغییر دهید باید در اولین مرحله ظاهر سایت خود را که در سایتهای وردپرسی در واقع همان قالب سایت است را تغییر دهید.
در این مرحله باید متناسب با نوع سایت و حوزه فعالیت خود یک قالب مناسب را انتخاب کنید به عنوان مثال اگر میخواهید یک سایت فروشگاهی برای فروش پوشاک زنانه راه اندازی کنید میتوانید از قالب فروشگاهی Envo Online Store که در سایت همیاروردپرس به صورت رایگان ارائه میشود استفاده کنید.
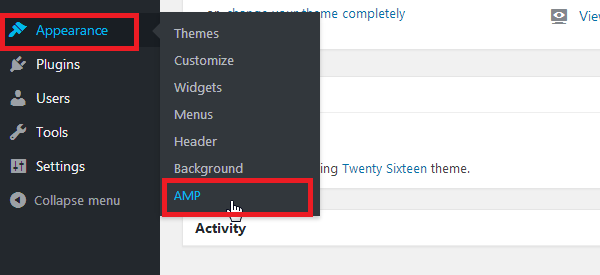
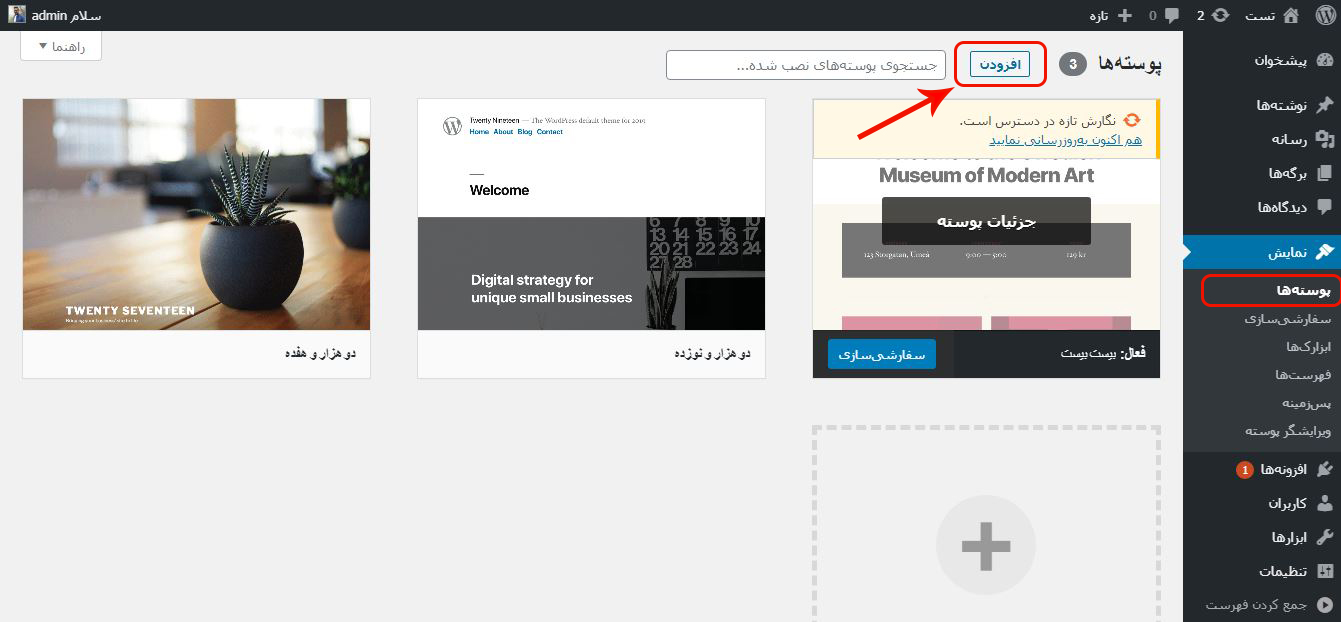
بعد از دانلود قالب موردنظر خود ، باید آن قالب را در سایت وردپرسی خود اضافه کنید برای این منظور در داشبورد وردپرس خود در منوی نمایش یا همان Appreance مطابق شکل وارد بخش پوسته ها یا همان themes شوید و با کلیک روی دکمه افزودن یا Add New ، به بخش آپلود قالب بروید و فایل قالب خود را که یک فایل فشرده یا زیپ خواهد بود آپلود کنید.

روش دیگری که برای آپلود قالب میتوانید استفاده کنید این است که وارد پنل مدیریت هاست خود شوید و در پنل مدیریت direct admin از بخش file manager فایل قالب خود را در بخش قالبها که در مسیر wp-content -> themes قرار دارد روی هاست آپلود کنید. در پنل مدیریت Cpanel هم میتوانید از بخش public_html و مسیر wp-content -> themes قالب خود را روی هاست بارگذاری کنید.
مرحله پنجم : ساخت برگه های سایت
بعد از انتخاب قالب مناسب سایت و نصب و فعالسازی آن ، که ظاهر سایت شما را مطابق با خواسته ها و نیاز شما تغییر میدهد نوبت به ایجاد محتوای مناسب برای سایت میرسد.
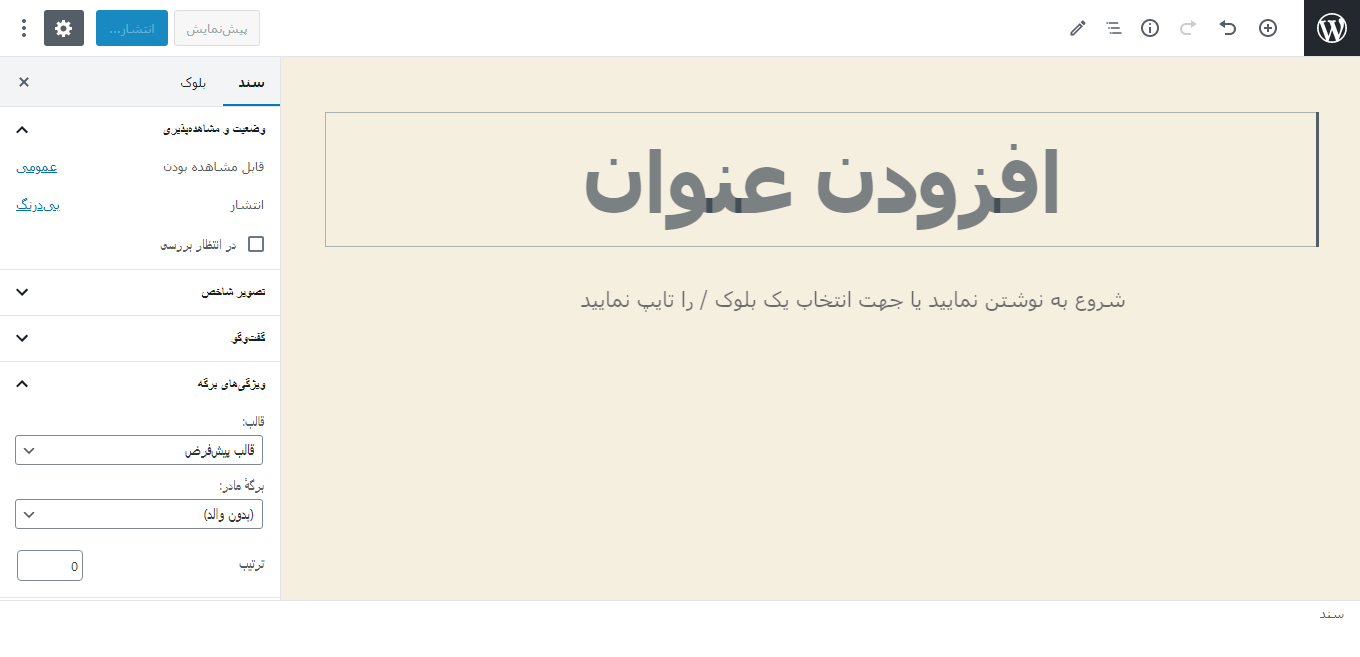
در این مرحله برای ساخت وبسایت با وردپرس باید برای سایت خود صفحات مورد نیاز را ایجاد کنید برای این کار کافی است در داشبورد وردپرس از بخش برگه ها یا همان pages ، با کلیک روی گزینه افزودن یا همان Add New برگه های مورد نیاز برای سایت خود را ایجاد کنید.

با کلیک روی دکمه افزودن در بخش برگه ها با صفحه ای مطابق شکل زیر برای ایجاد برگه های جدید مواجه خواهید شد که تصویر زیر ویرایشگر گوتنبرگ وردپرس را نشان میدهد.
اگر با ویرایشگر گوتنبرگ خیلی راحت نیستید و کار با ویرایشگر کلاسیک وردپرس را ترجیح میدهید میتوانید با مراجعه به محتوای “آموزش تغییر ویرایشگر گوتنبرگ به ویرایشگر کلاسیک” ویرایشگر وردپرس سایت خود را تغییر دهید.
مرحله ششم : افزودن امکانات مورد نظر سایت با استفاده از پلاگینهای وردپرس
در این مرحله برای ساخت وبسایت با وردپرس باید امکانات و ویژگی های مورد نظر خود را با استفاده از پلاگینها به سایت وردپرسی خود اضافه کنید.
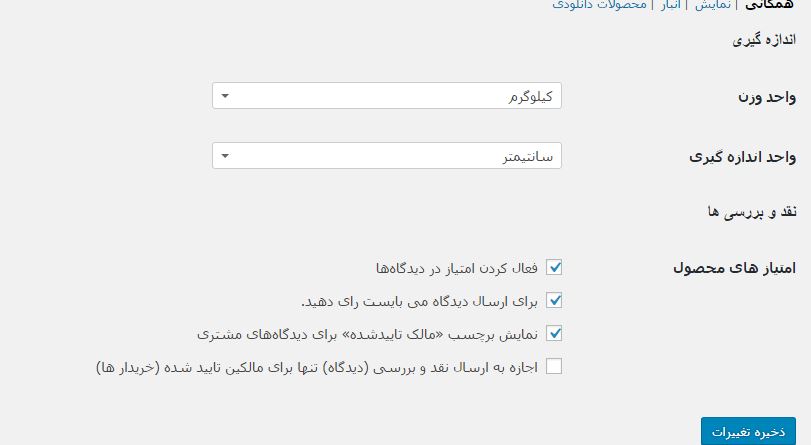
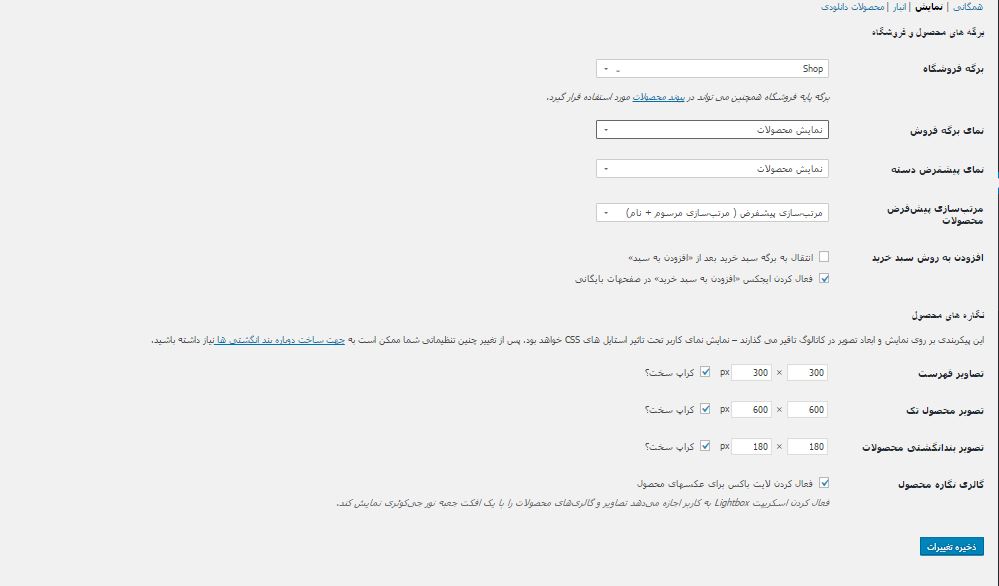
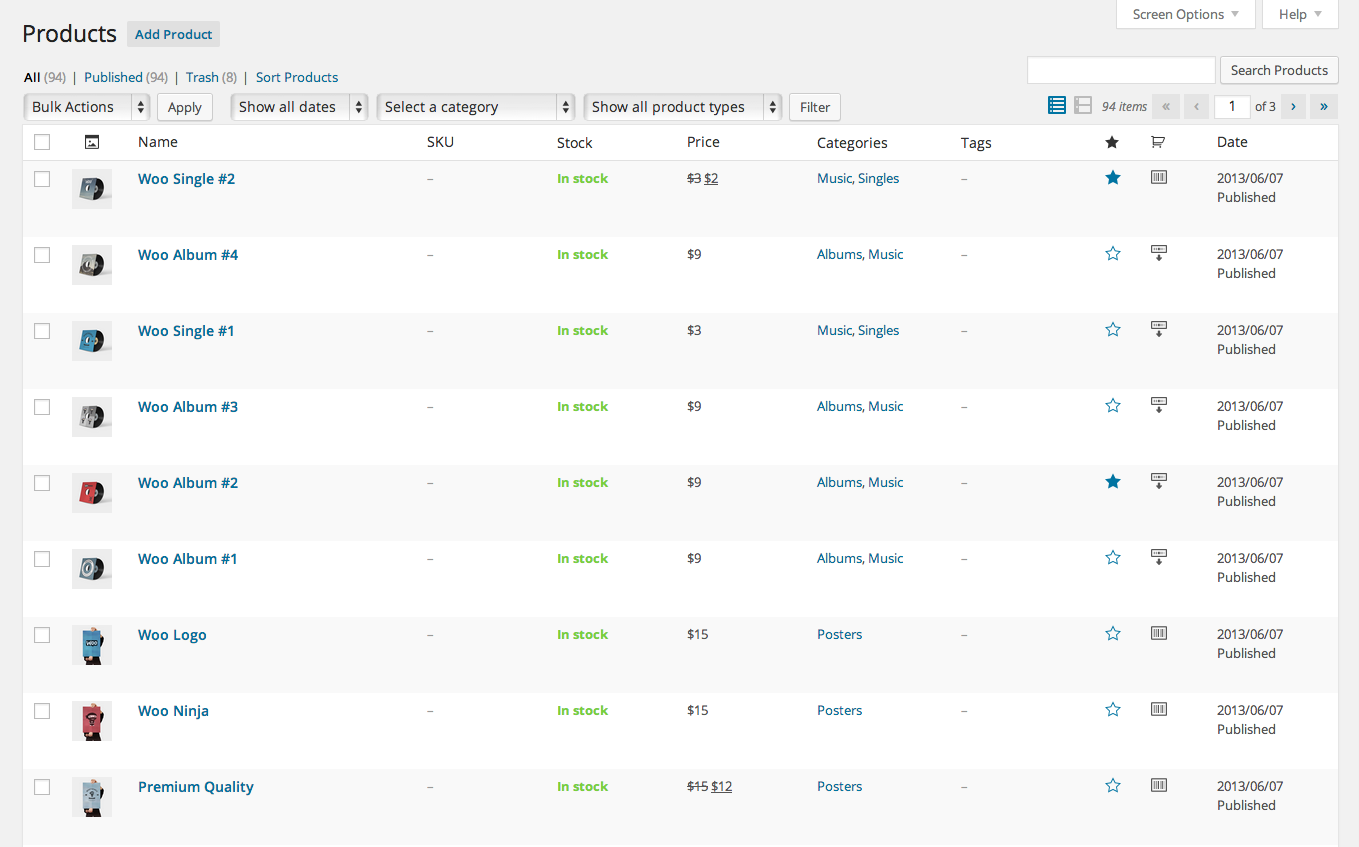
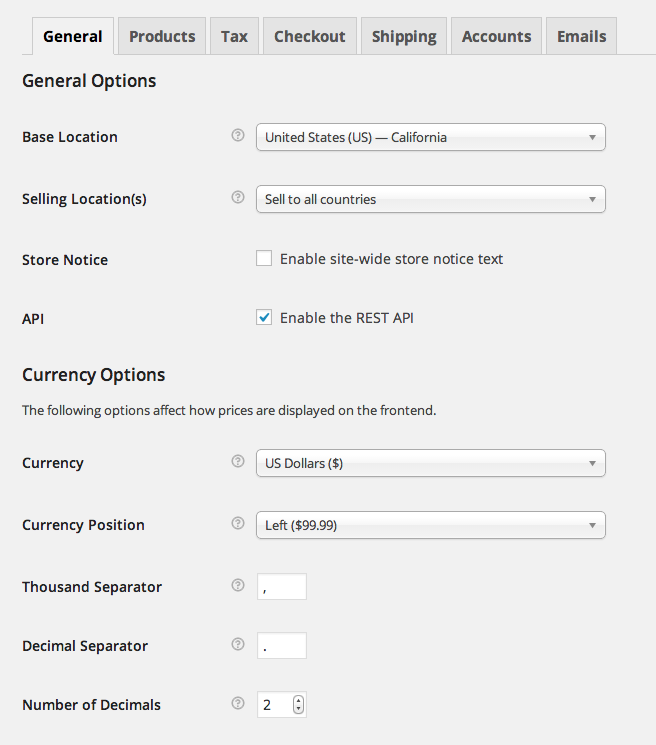
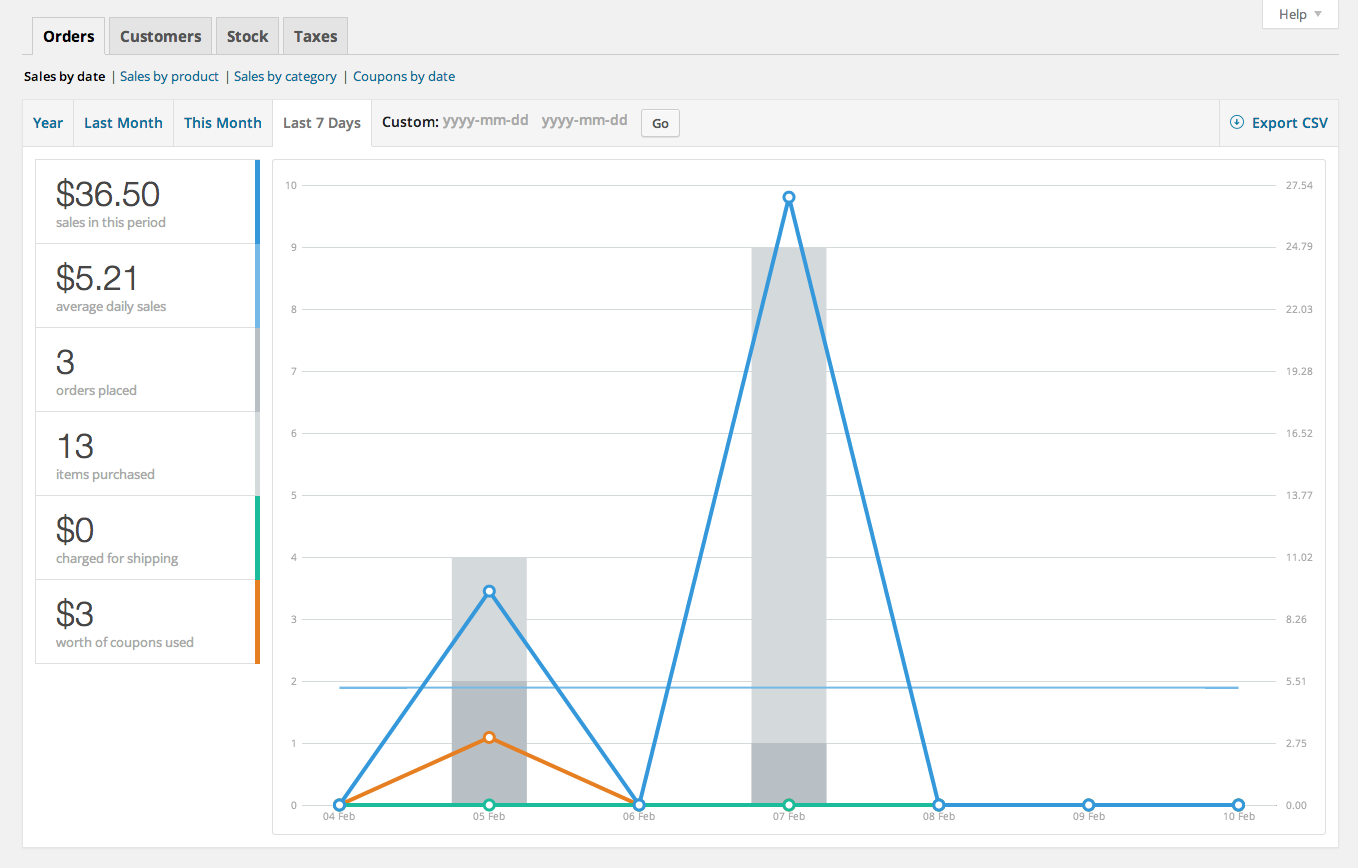
به عنوان مثال اگر میخواهید یک سایت فروشگاهی ایجاد کنید حتما باید افزونه ووکامرس را نصب و فعالسازی کنید یا برای افزودن بخش تماس با ما میتوانید از افزونه contact form 7 استفاده کنید.
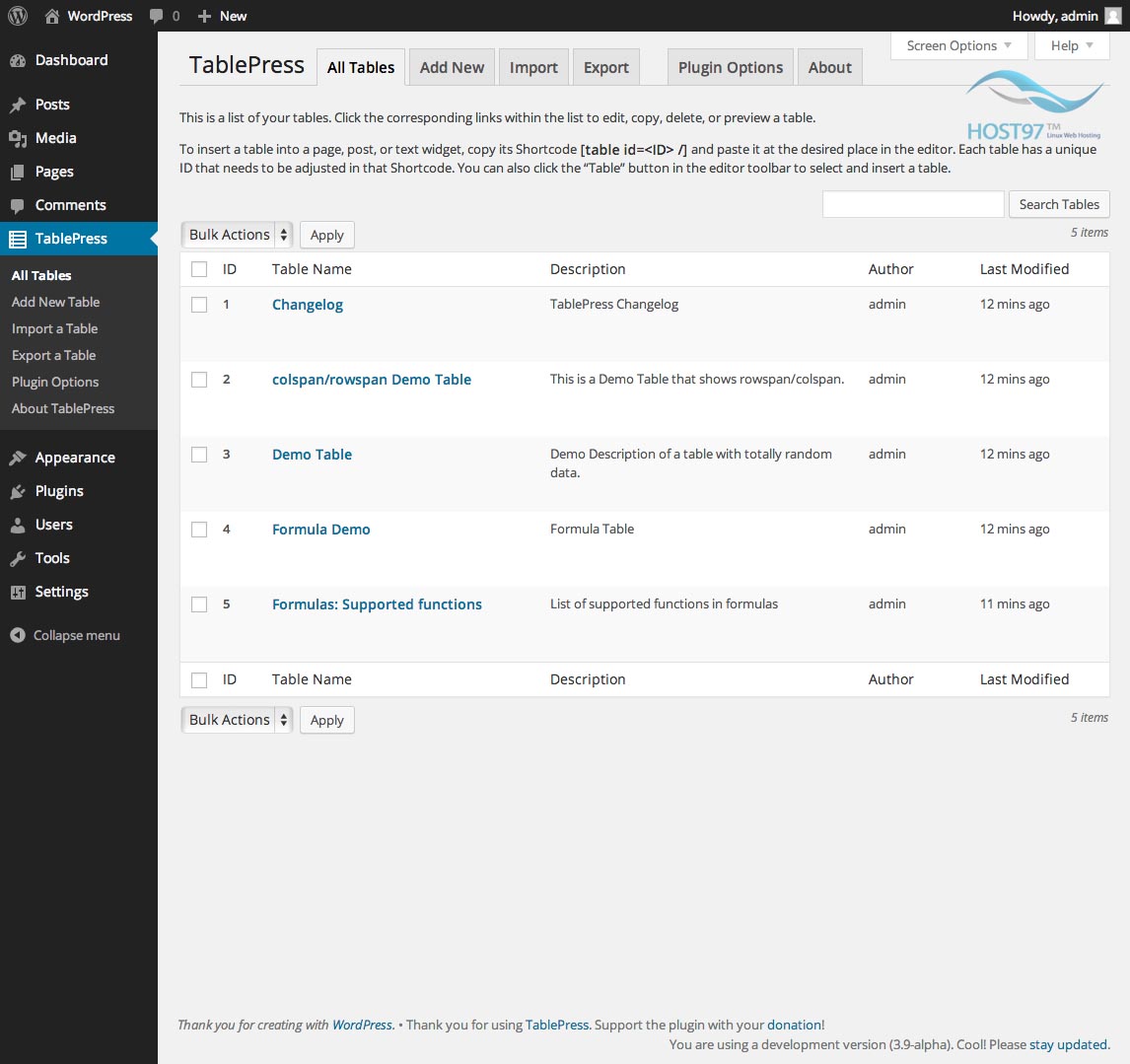
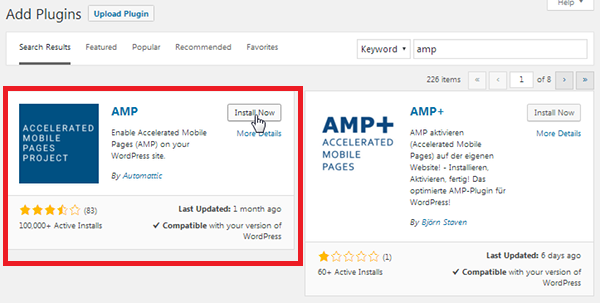
برای نصب یک پلاگین وردپرس جدید در سایت کافی است مطابق شکل زیر در داشبورد وردپرس از بخش افزونه ها یا plugins ، روی دکمه افزودن یا Add کلیک کنید و از مخزن وردپرس افزونه مورد نظر خود را جستجو کنید و بعد از پیدا کردن آن ، با کلیک روی دکمه نصب یا همان Install now ، افزونه مورد نظر را نصب کنید و سپس با کلیک روی گزینه فعالسازی یا activate آن را فعال کنید.